
新しくなった Gmail のレイアウトエディタツールを活用しよう!

Gmail のレイアウトエディタを使って、カスタムのメールレイアウトを作成できるようになりました。
この記事では、その機能を使ってオリジナルのメールを作成する方法を紹介します。
新しい Gmail のエディタツールでできること
今回ご紹介するメールレイアウトエディタツールは、2022年にリリースされたメールのレイアウト機能のアップデート版になります。すでに Google Workspace Individual ユーザー向けに提供されていましたが、 Google Workspace のその他のエディションのユーザーも利用できるようになりました。
新しいメールレイアウトエディタツールには、このような機能があります。
- 自分でテンプレートのレイアウトをカスタマイズする
- [共有] ボタンを使用して、メールレイアウトエディタから直接レイアウトファイルを共有する
これらの使い方を、詳しく説明していきます。
【対象のユーザー】
- Google Workspace Business Standard
- Business Plus
- Enterprise Standard
- Enterprise Plus
- Education Standard
- Education Plus
- Workspace Individual
※無料の Gmail ユーザーは利用できません
関連記事 : Gmail のレイアウト機能でオリジナルデザインのメールを作成しよう!
テンプレートのレイアウトをカスタマイズする
既存のメールレイアウトエディタツールは、6種類の中からテンプレートを選択できましたが、今回のアップデートによって自分でレイアウトをカスタマイズできるようになりました。
メールレイアウトを新規に作成することも、事前定義済みのメールテンプレートを選択して画像、テキスト要素、ボタンなどをカスタムすることもできます。
【自分でメールのレイアウトをカスタマイズする方法】
ここではメールレイアウトを新規で作成する方法を紹介します。
- Gmail でメールを新規で開いたら、右下のレイアウトカスタマイズのアイコンをクリックします。
ヒント
メッセージを先に作成した場合、テンプレートを挿入したタイミングで元のテキストは消えてしまうので、メッセージはテンプレートを挿入した後に作成してください。

- 「レイアウト」 タブを選択し、 「レイアウトを編集」 をクリックします。

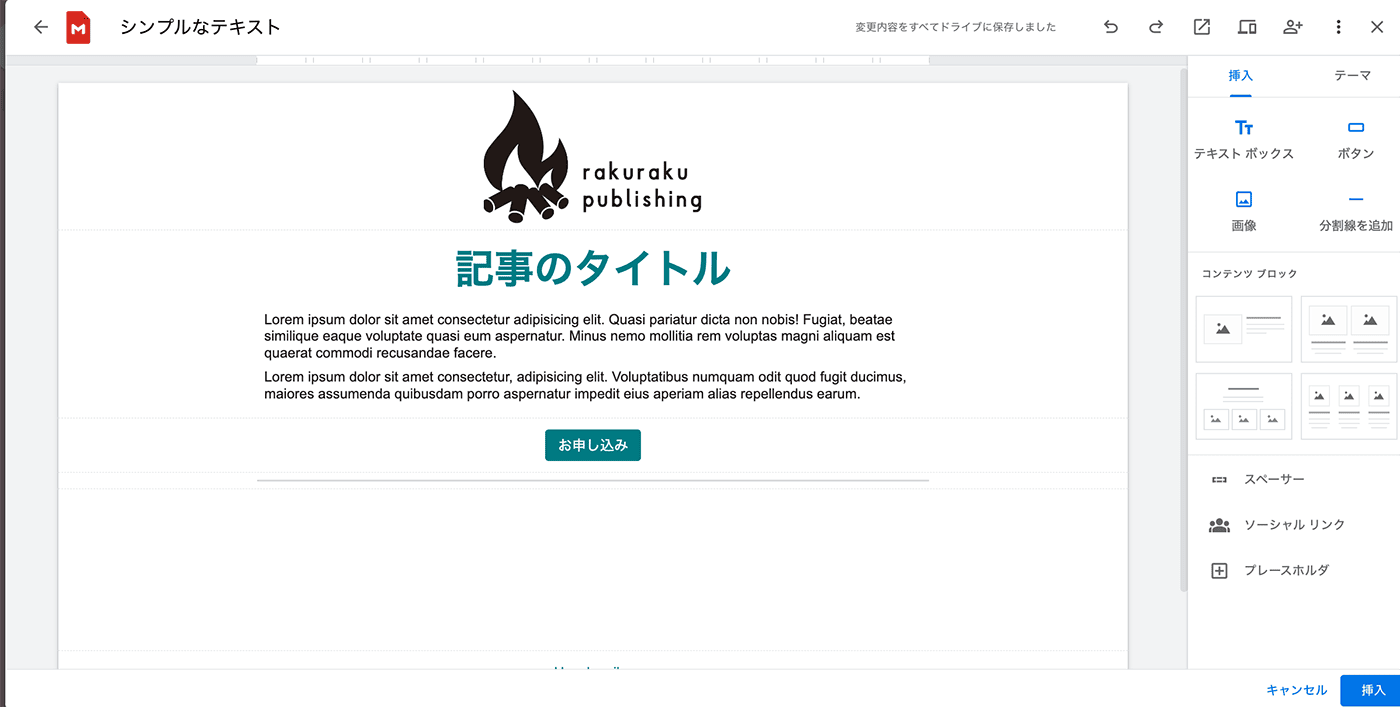
- このようなページに遷移します。このページからカスタマイズしてみましょう。

ヘッダー画像の差し替え
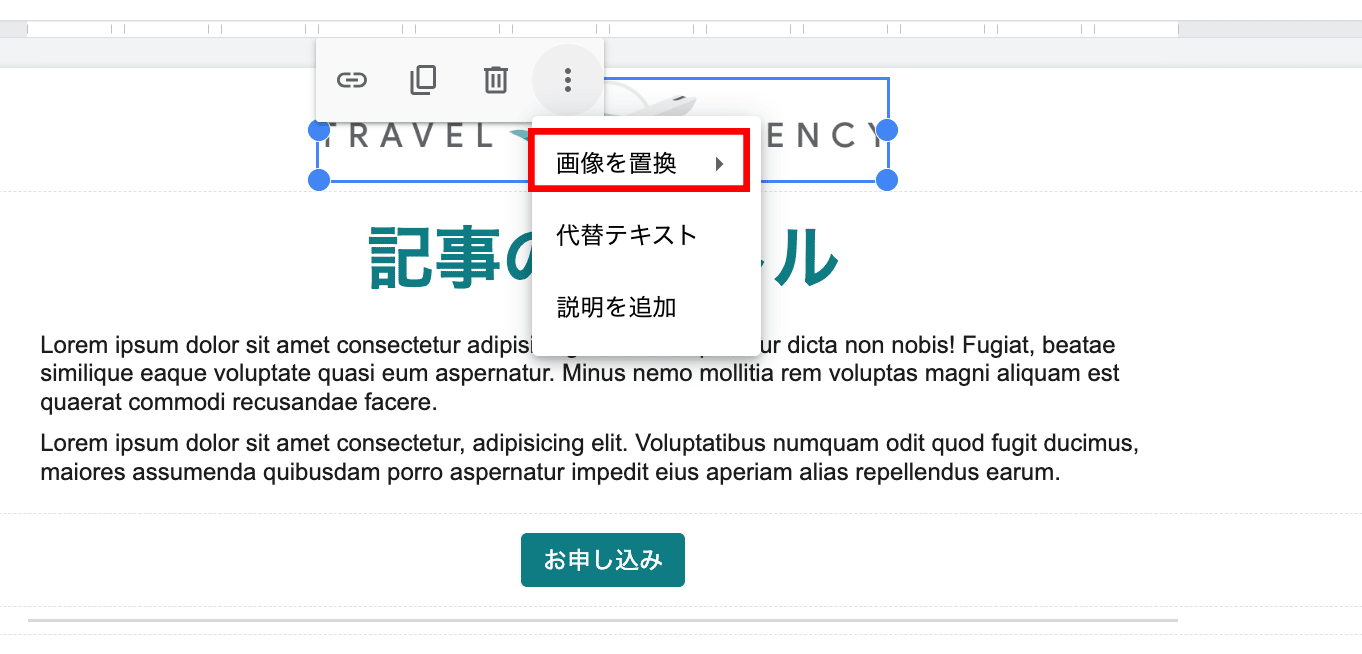
ヘッダー画像を差し替えるにはロゴの部分をクリックし、3点リーダー 「︙」 → 「画像の置き換え」 をクリックします。
削除マークを選択すればヘッダー画像エリア自体を削除できます。

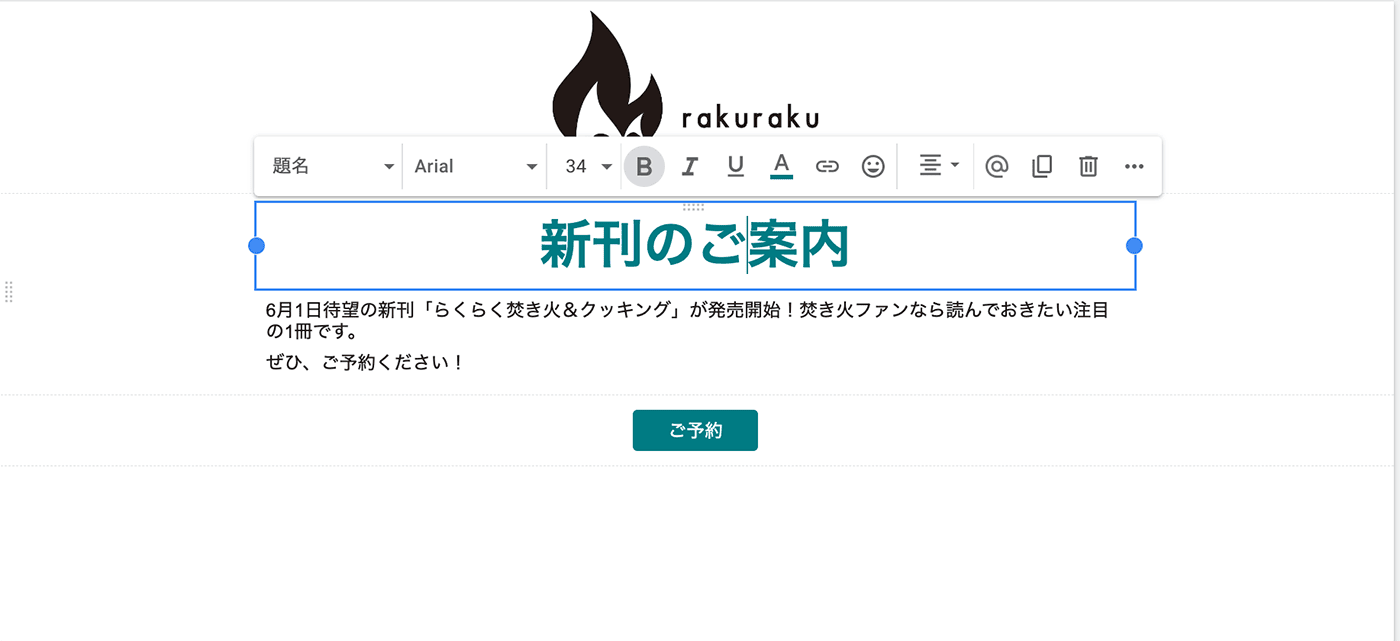
ヘッダーが差し変わりました。
ヘッダー画像をクリックして「リンクを挿入」を選択すると、自社サイトなどへのリンクを設定できます。

テキストの差し替え
タイトルや本文などを差し替えるときは、直接テキスト部分にマウスを置いて文章を編集できます。テキストはサイズ、フォント、カラーなどを変えることも可能です。
ボタンについても、ボタンの部分を選択することで文言編集、リンクの挿入、ボタンの色の編集が可能です。ボタン自体を削除することも可能です。

各セクションにマウスを置いて、左側に表示されるパレットからスタイルを変えることもできます。

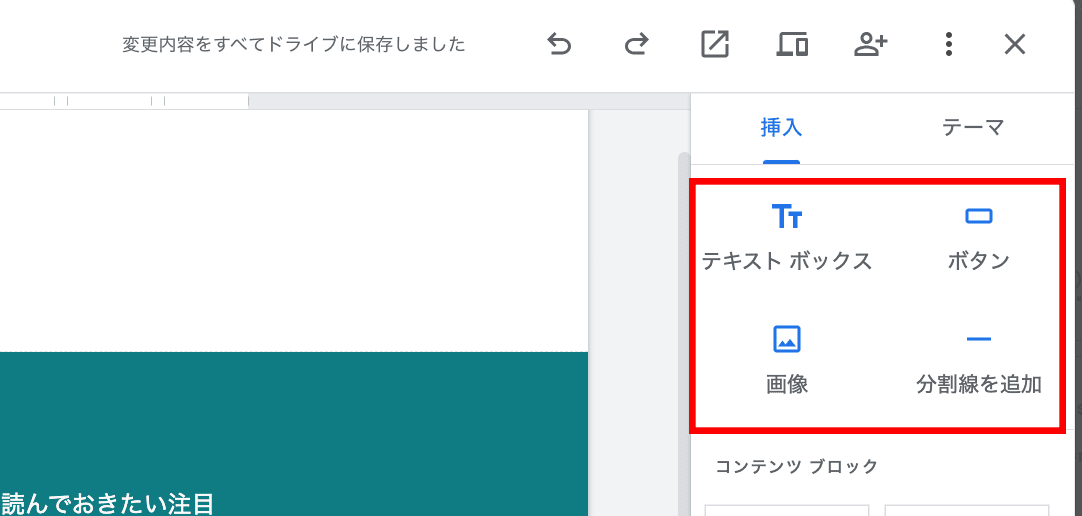
テキスト・ボタン・画像・分割線の挿入
テキスト・ボタン・画像・分割線を挿入したい場合は。右側のメニューをクリックすると挿入することが可能です。

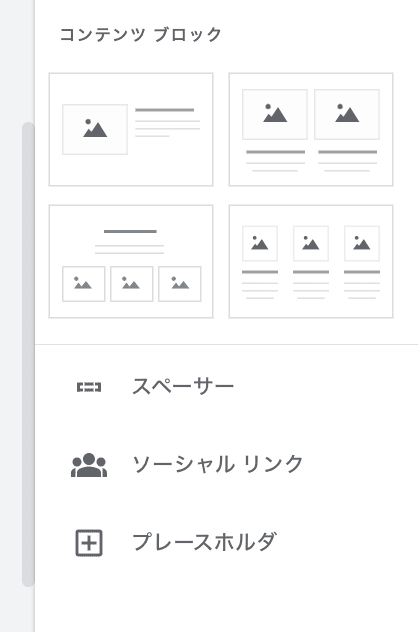
コンテンツブロックの挿入
テキストと画像がレイアウトされたコンテンツブロックを挿入するには、右メニューから任意のコンテンツブロックを選択してクリックしてください。

コンテンツブロックでは画像、テキストの入れかえ、リンクの挿入などが可能です。

SNS へのリンクの挿入
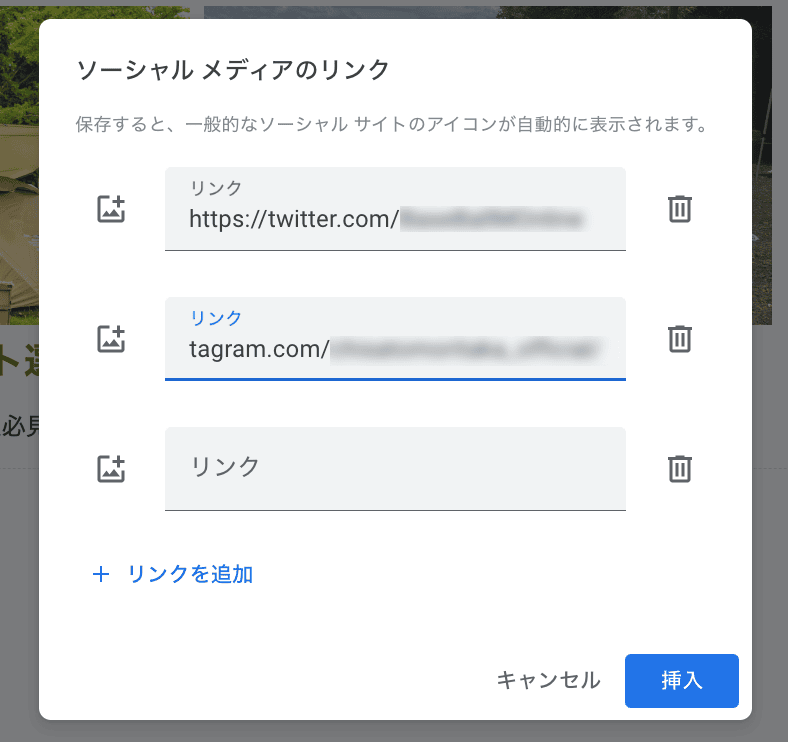
X や Instagram など SNS へのリンクを挿入するには、右メニューの 「ソーシャルリンク」 をクリックし、ポップアップが表示されたら SNS の URL を入れてください。


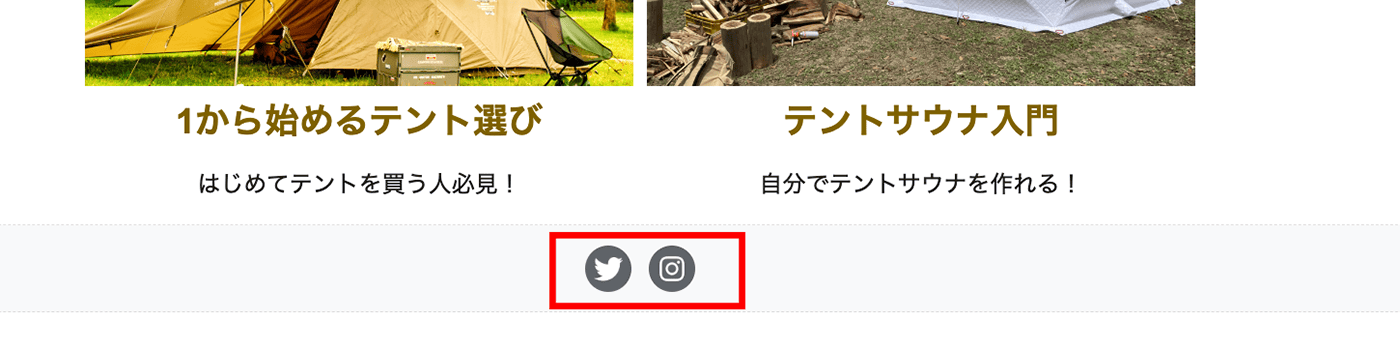
このように自動で代表的な SNS のアイコンが表示されます。

フッターを編集する
レイアウトにはフッターエリアも用意されてます。ここにはコピーライトなどをいれることが想定されています。

レイアウトファイルを共有する
カスタマイズしたレイアウトを他のユーザーと共有すことができます。
- 右上の 「他のユーザーと共有」 クリックします。

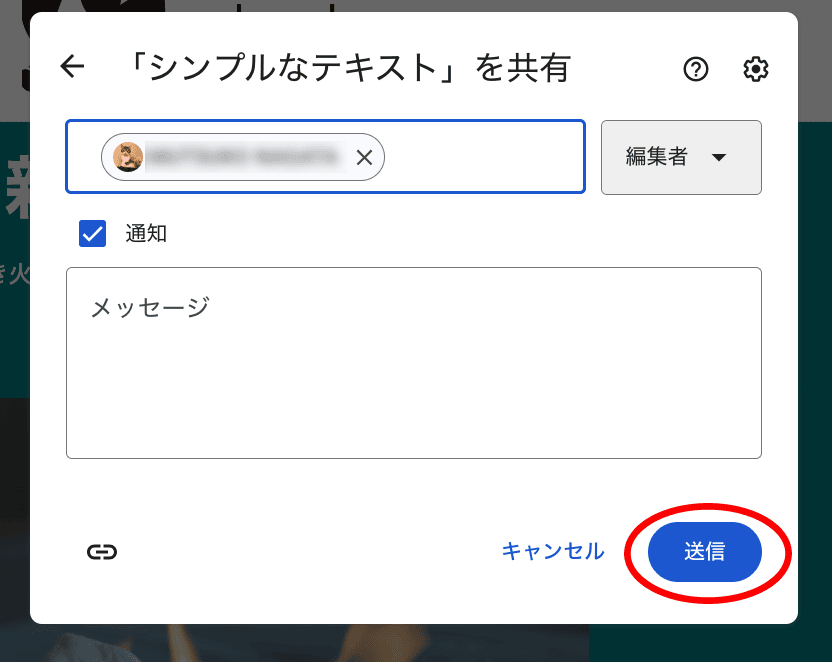
- レイアウトを共有したいユーザーの Google アドレスを入れて、送信します。

共有されたユーザーは、共同編集が可能になります。
メールを送信する
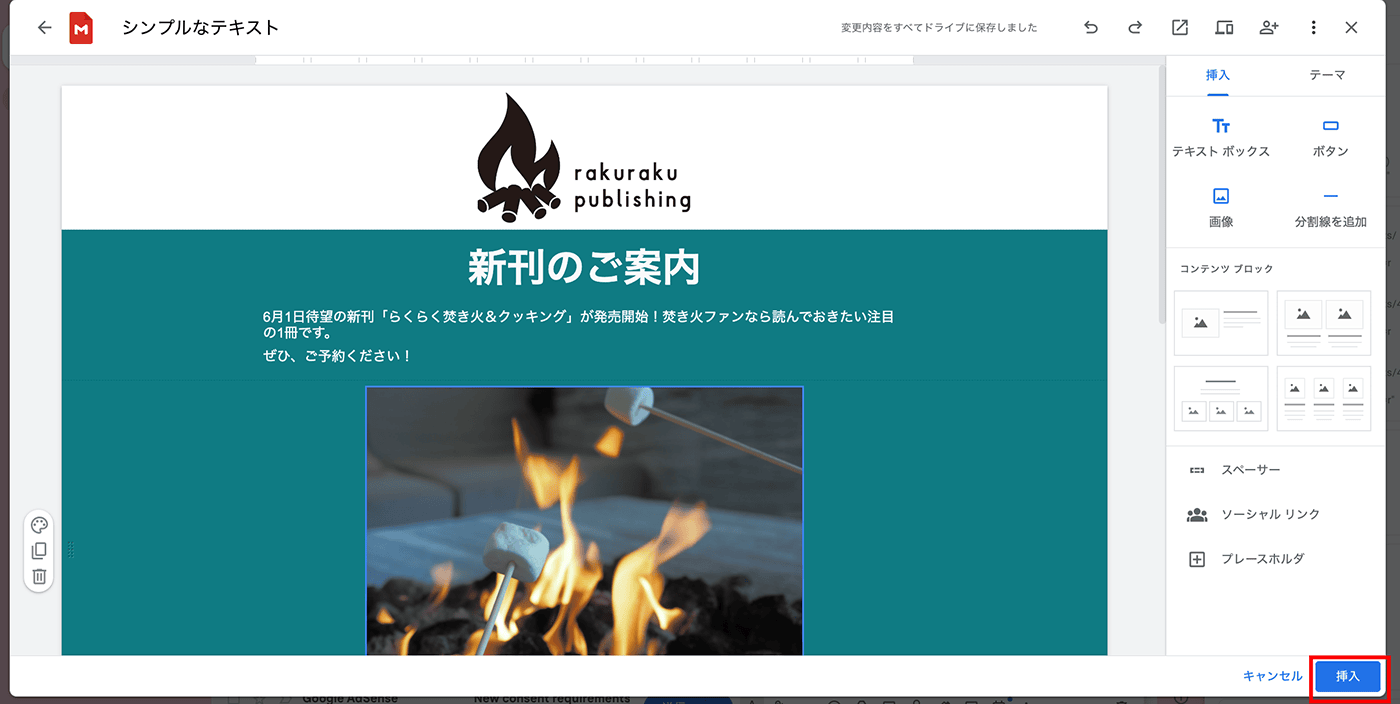
メールのカスタマイズが完了したら、右下の 「挿入」 をクリックします。

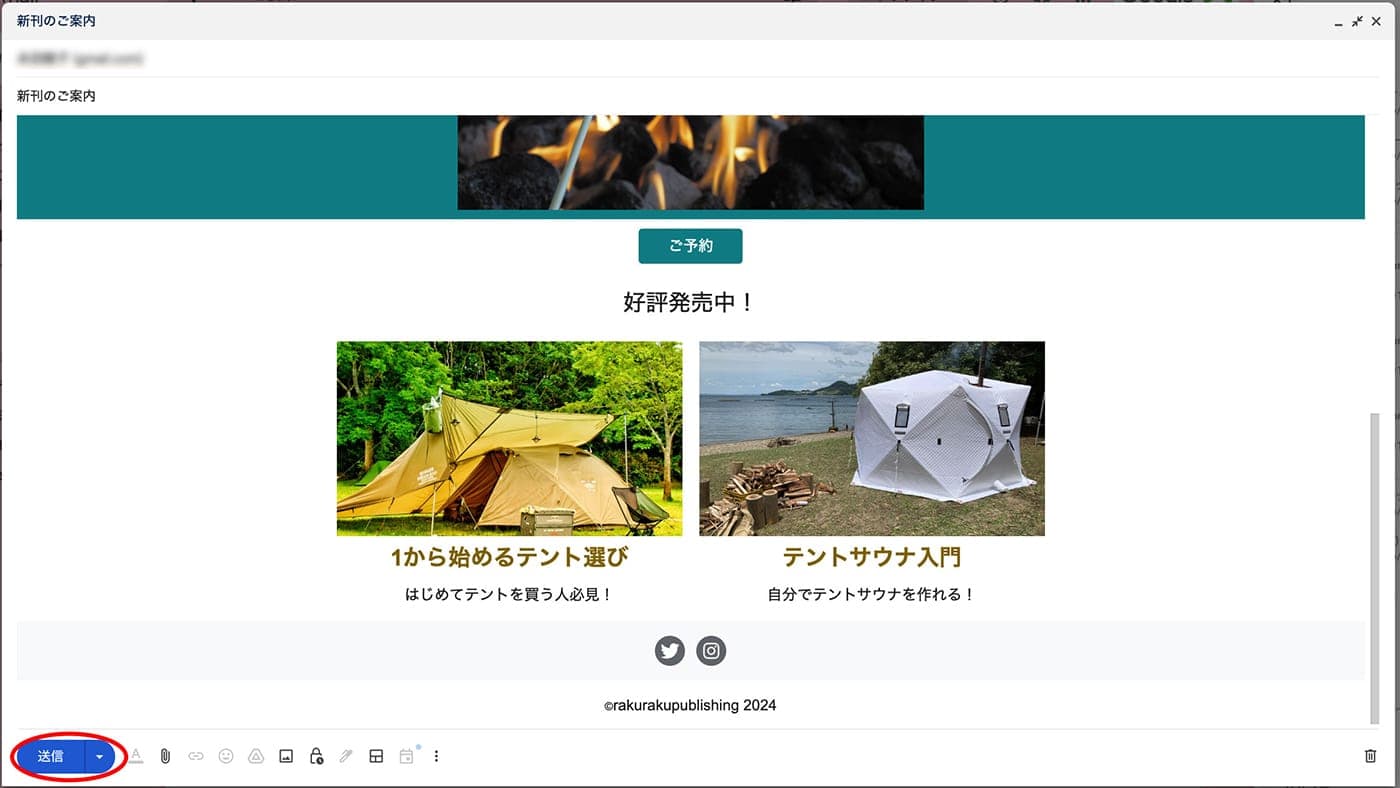
「送信」 をクリックして送信完了です。

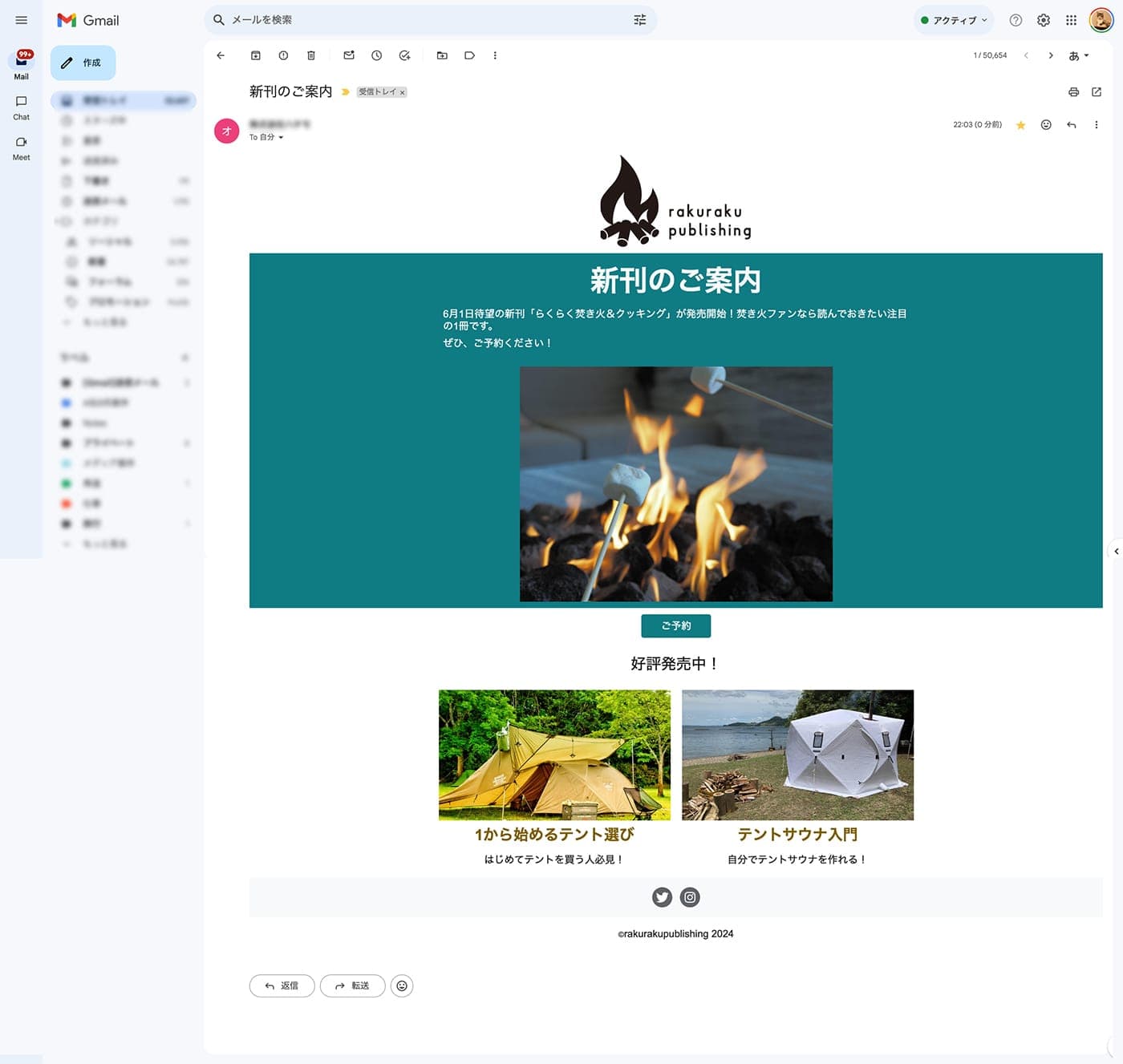
このようなメールが送られました。

まとめ
新しくなった Gmail のレイアウト エディタツールは、コストをかけずに魅力的なカスタムメールを作成することが可能です。
HTML の知識も不要なのでぜひ活用して企業のマーケティングに役立ててみませんか。