HTML知識不要! Google サイトでイベントページを簡単に作成してみよう

Google サイトは、 Web の専門知識がない人でも無料で簡単にホームページを作成することができるツールです。
この記事ではオンラインのイベントページを実際に作成してみたので、使い方をゼロから知りたい人はぜひ参考にしてみてください。
誰でも簡単に Web サイトが作れる! Google サイトとは

まずは、 Google サイトとはどのようなサービスなのか紹介します。
Google サイトはどんなサービス?
Google サイトとは、 Google が提供するシンプルな Web サイト作成ツールです。 HTML やプログラミング、デザインなどの専門知識がない人でも簡単にホームページを作成できるので社内ポータルや、イベント用などのサイト作成に最適です。
また、 Google サイトで作成したページはチーム内で共同編集ができるので、チームでの運用がしやすいところも特徴です。作成したサイトはパソコンからスマートフォンまで、あらゆる画面に合わせてレスポンシブに表示されます。
無料で使える? Google サイトを使うための条件
Google サイトを利用するには、 Google Workspace または Google のアカウントを取得する必要があります。 Google Workspace または無料の Google アカウントがあれば特別な手続きは不要で、すぐに利用開始できます。
【使い方】 Google サイトでオンラインイベントページを作ってみよう
それでは早速 Google サイトでオンラインイベントのホームページを作ってみましょう。
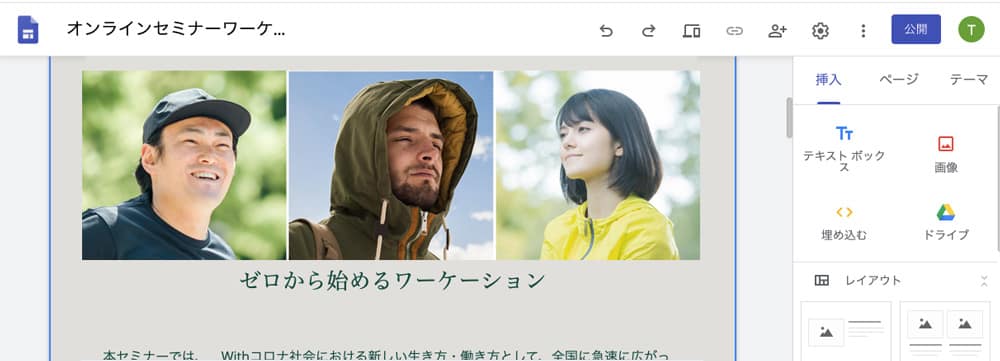
今回は、このようなイベントページを作成してみました。このサイトは、 Google ドキュメントなどの使い方に慣れたユーザーであれば1時間程度で作成が可能です。どのように作成するのか、使い方を説明していきます。

【Google サイトの使い方】 Google Workspace にログインして Google サイトにアクセス
まず、 Google Workspace または Google に登録しているメールアドレスにログインして、 Google サイトを開きます。
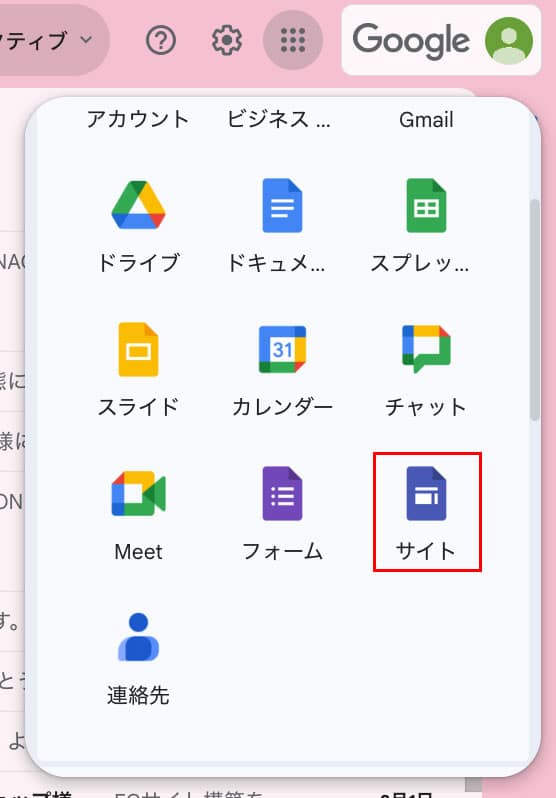
Google サイトを開くには、アプリランチャーから 「サイト」 を選択するか、 Google サイトに直接アクセスします。

【Google サイトの使い方】 テンプレートとテーマを選択
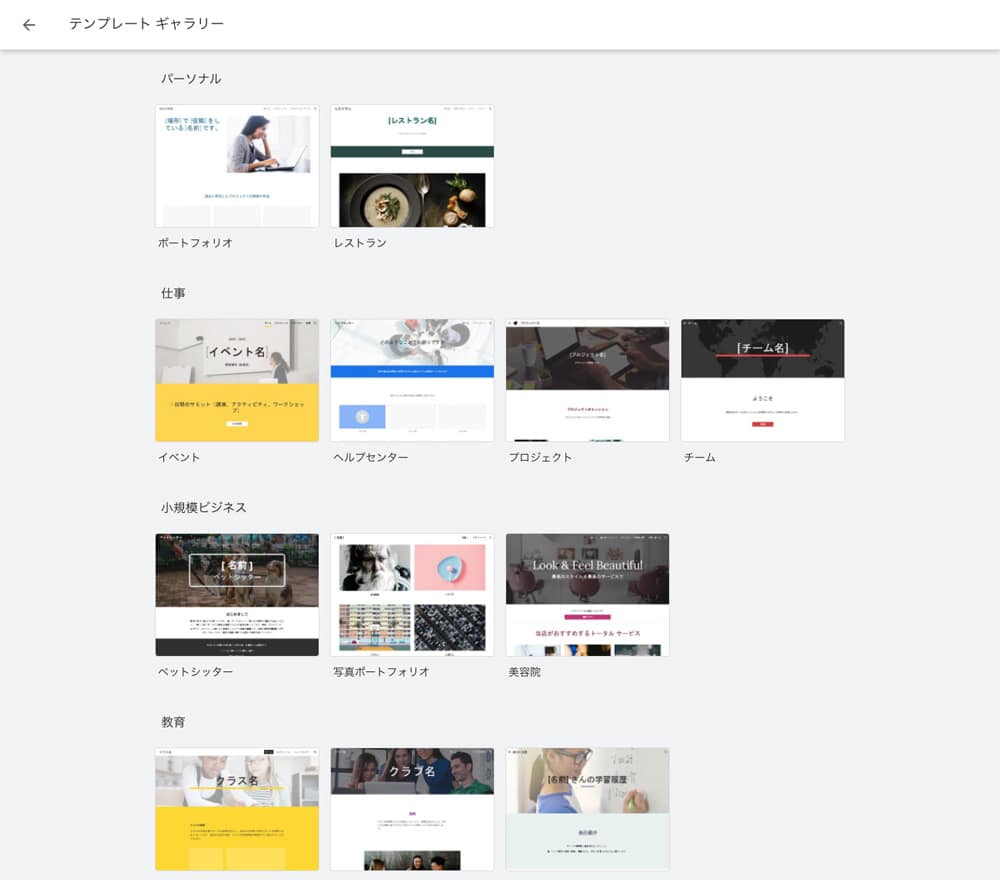
Google サイトのページを開くと、テンプレートギャラリーが表示されます。用意されているテンプレートの中からイメージに合うものを選択してください。
今回は、イベントページを作成するので [イベント] というテンプレートを選択しました。
 テンプレート一覧
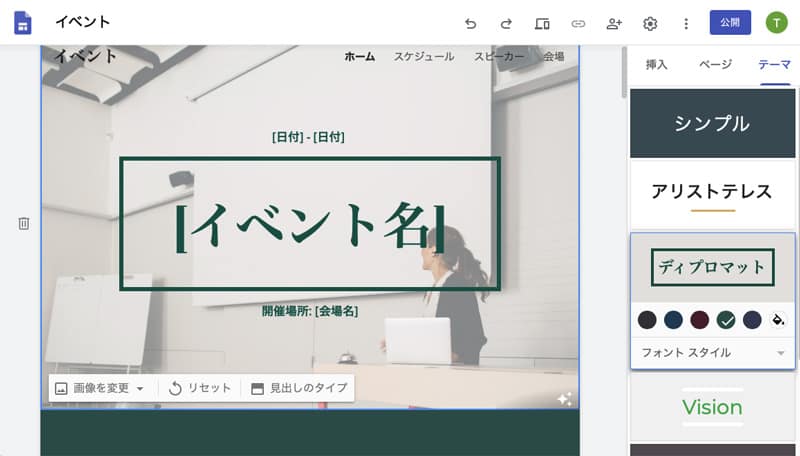
テンプレート一覧テンプレートが決まったら、右側のメニューからテーマを決定します。テーマを変えると全体のトーンが変化するので、イベントのイメージに合うものを選ぶようにしましょう。
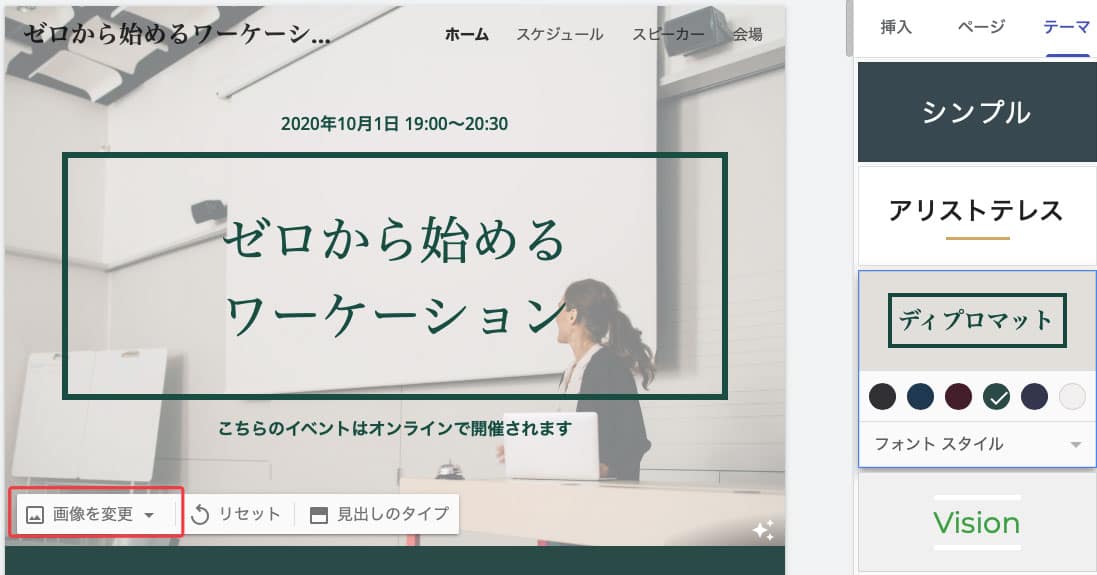
テーマは、右側のメニューの [テーマ] から設定できます。今回はシックなトーンの 「ディプロマット」 を選択しました。
テーマは後からでも変更することが可能です。

【Google サイトの使い方】 コンテンツを書き出す
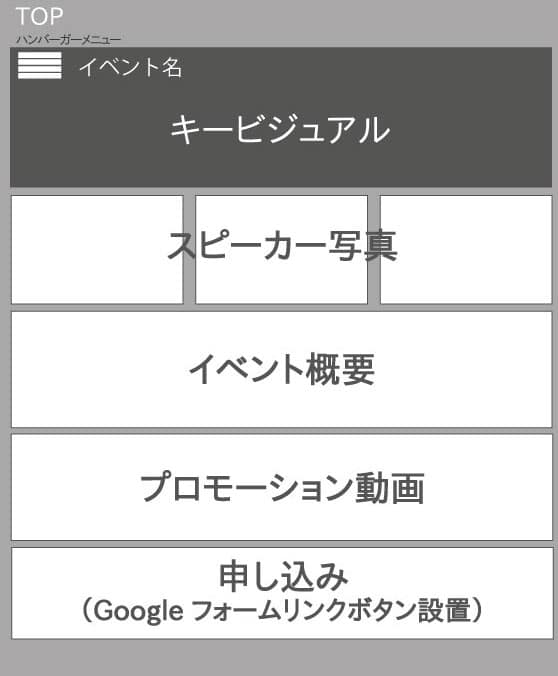
テンプレートとテーマが決まったら、サイトに掲載するコンテンツを書き出します。あらかじめ簡易的なワイヤーフレームを作成することをお勧めします。
今回は、事前にこのようなワイヤーフレームを作成しました。

【Google サイトの使い方】 タイトルを入れる
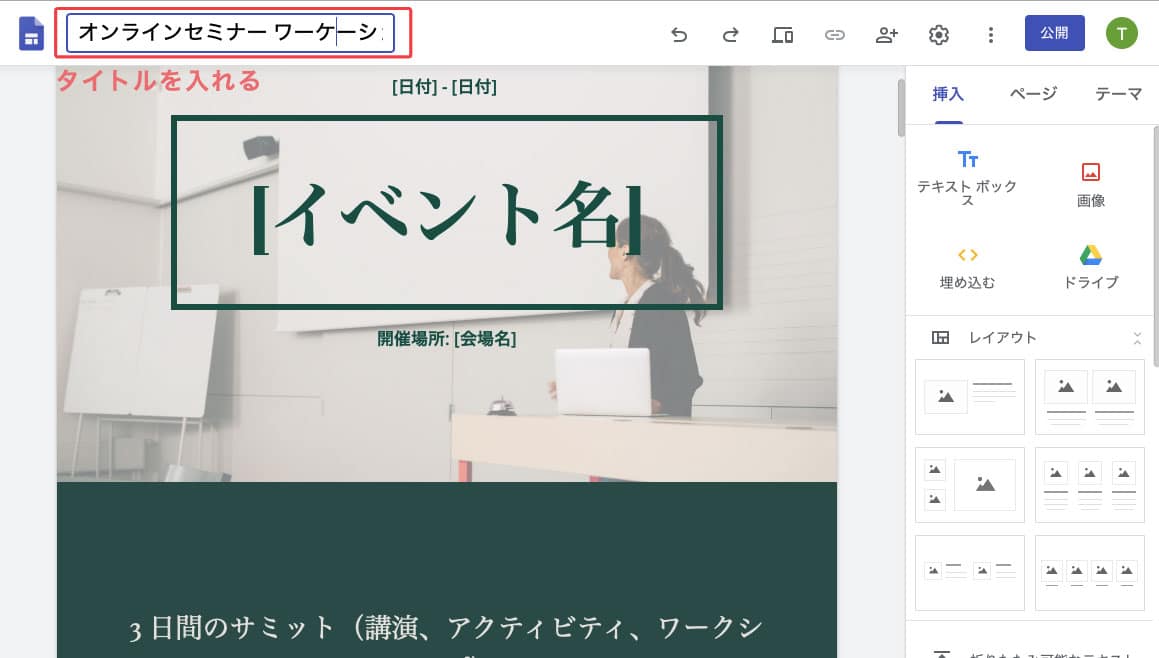
それでは、いよいよコンテンツをテンプレートに入れていきましょう。まずは、ページのタイトルを入れます。ページのタイトルは後からでも変えられるので、端的にわかりやすいものを入れておきます。

【Google サイトの使い方】 ナビゲーションメニューを設定する
イベントのテンプレートにはデフォルトで 「ホーム」 「スケジュール」 「スピーカー」 「会場」 というナビゲーションメニューが設定されていますが、入れるコンテンツに合わせて内容を変更できます。
今回は 「ホーム」 「スピーカー」 「申し込み」 というメニューを作成します。
やり方を見ていきましょう。
【メニューを編集する】
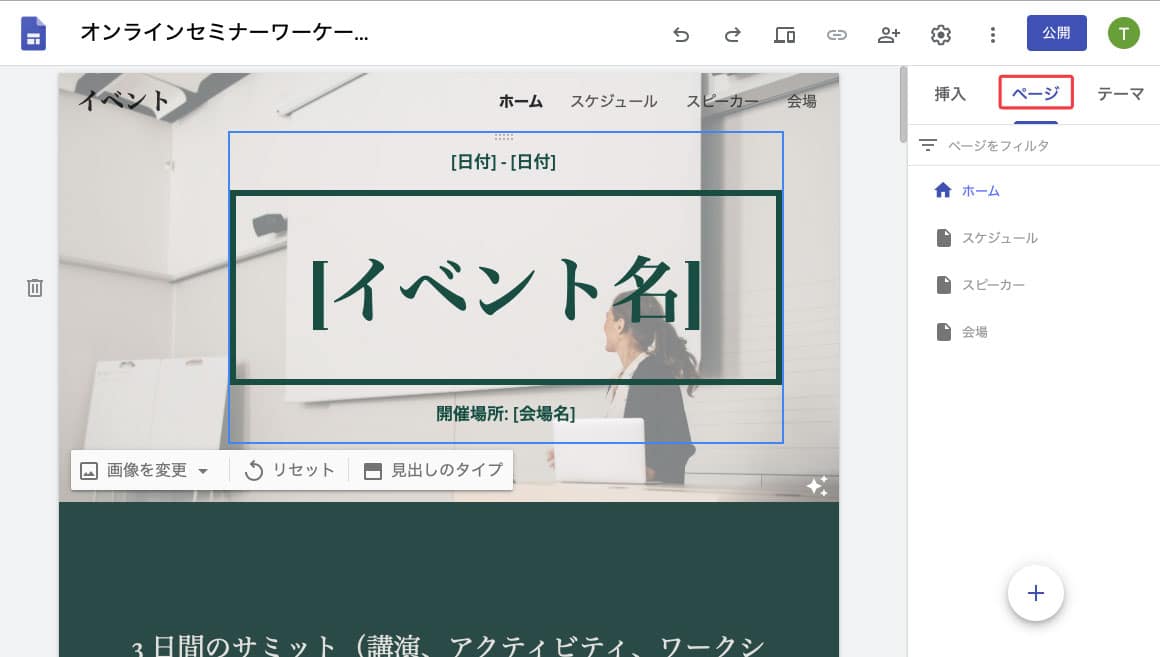
- 右メニューから 「ページ」 を選択します。

- ナビゲーションメニューを編集する場合はメニューのテキストの横の3点リーダー (︙) をクリックします。
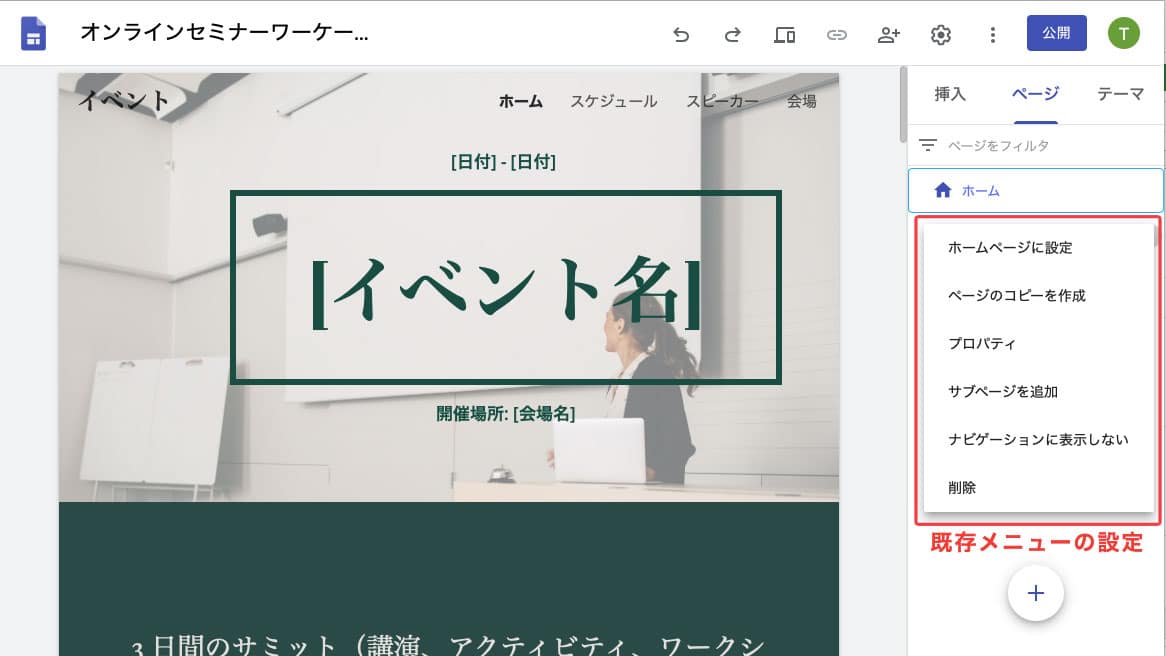
◆ ホーム (一番上のメニュー) の場合は下記の操作が行えます。
- ページのコピーを作成
同様のページをコピーする - プロパティ
テキストの変更や、パスを設定できる - サブページを追加
1階層下のページを作成できる
◆ ホーム以外のメニューは下記の操作が行えます。
- ホームページに設定
このページをホームページに設定できる - ページのコピーを作成
同様のページをコピーする - プロパティ
テキストの変更や、パスを設定できる - サブページを追加
1階層下のページを作成できる - ナビゲーションに表示しない
ナビゲーションにメニューを表示させないことができる - 削除
ページそのものを削除できる

- ページのコピーを作成
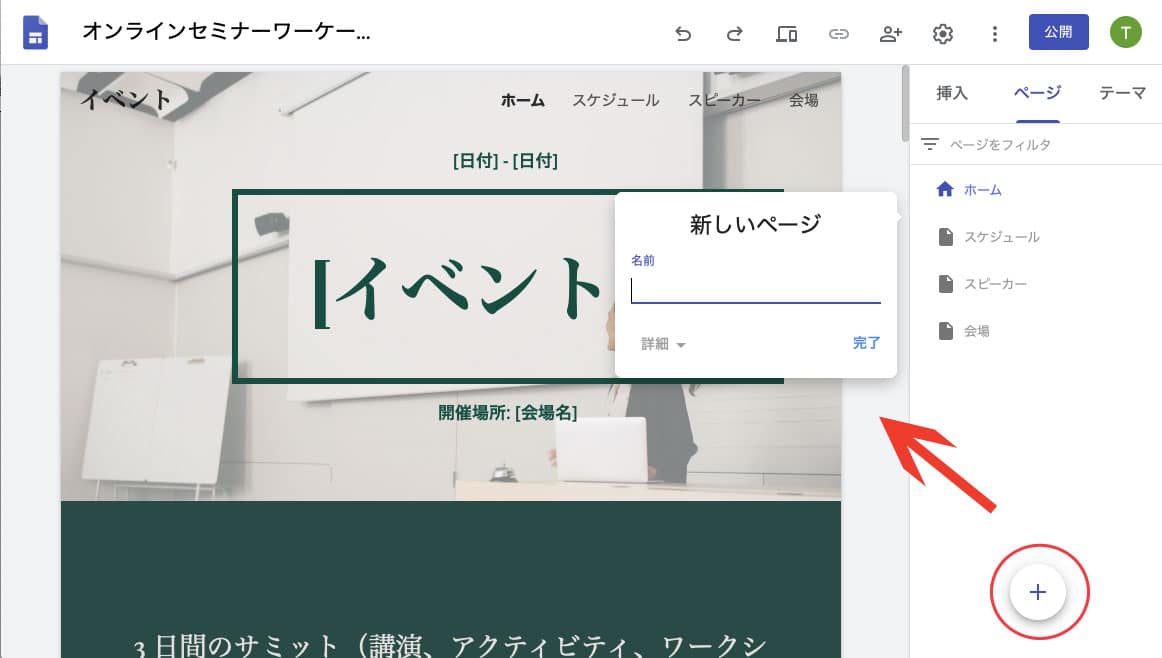
【メニューを追加する】
新しくメニューを作成する場合は+アイコンをクリックします。新しいページというダイアログが表示されるので、メニューに表示させるテキストを入力しましょう。

【メニューの順序を変更する】
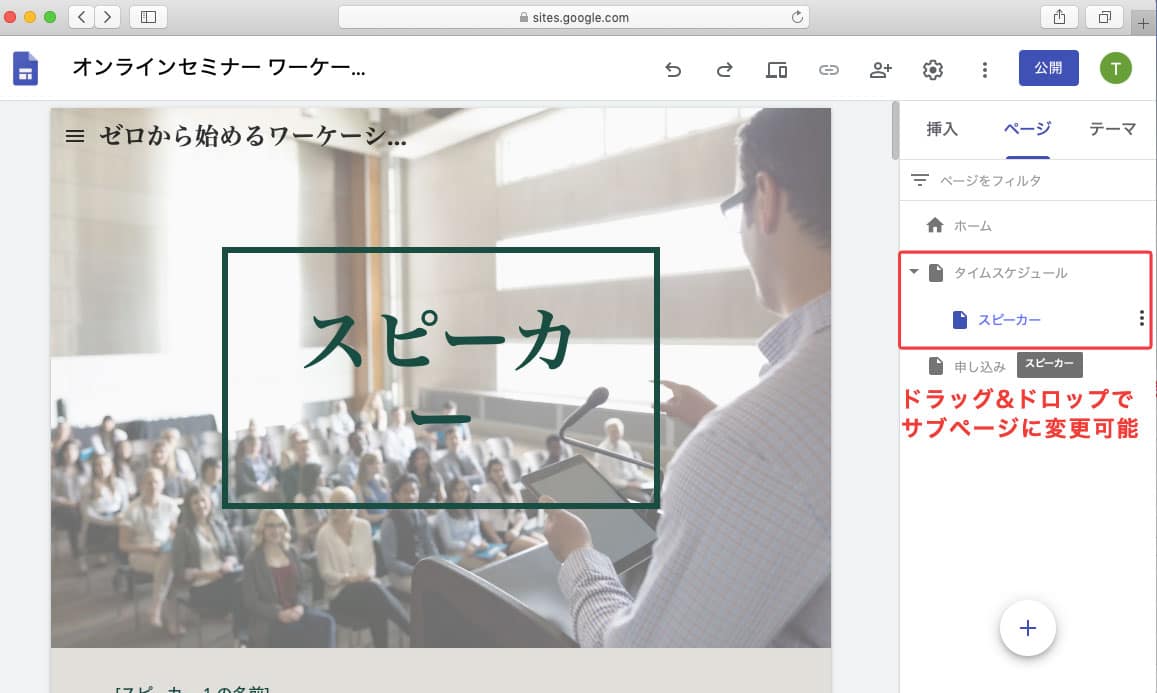
表示させるメニューの順番を変更したい場合は、メニューのテキストをドラッグ&ドロップすることで簡単に順序が変えられます。
また、他のメニューの上にテキストをドラッグ&ドロップすると、ドラッグしたページをサブページにすることが可能です。

【メニューをハンバーガーメニューに変える】
Google サイトではデフォルトは横並びで表示されるメニューですが、ハンバーガーメニューに変えることも可能です。
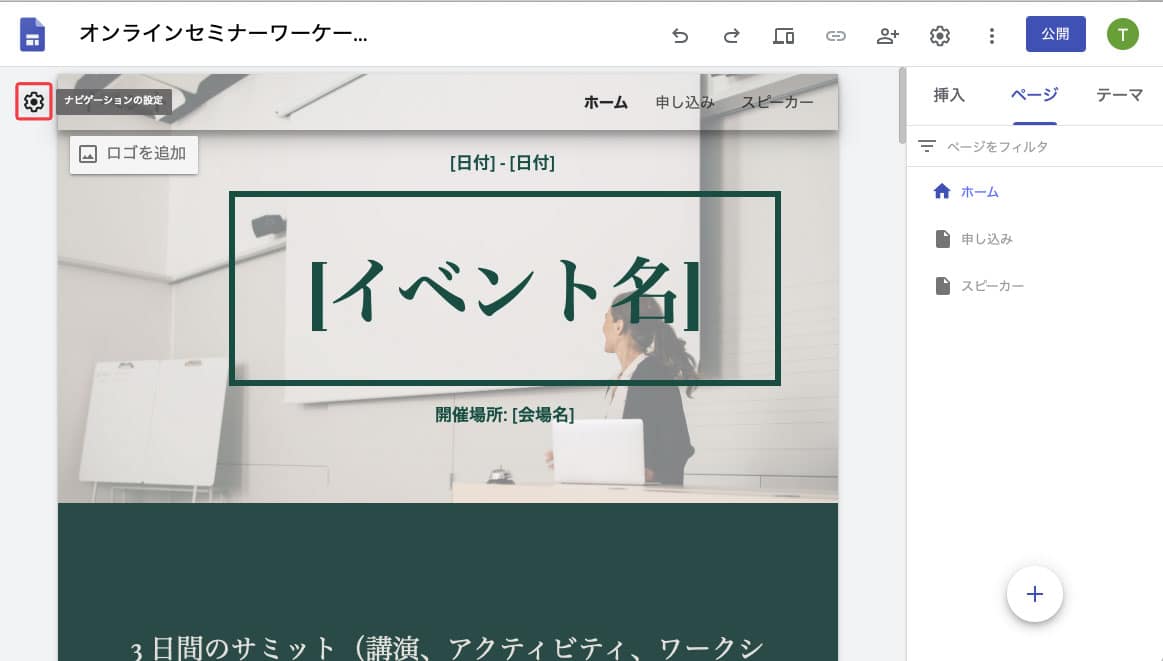
- ヘッダーにマウスオーバーして、設定アイコンを表示させる。

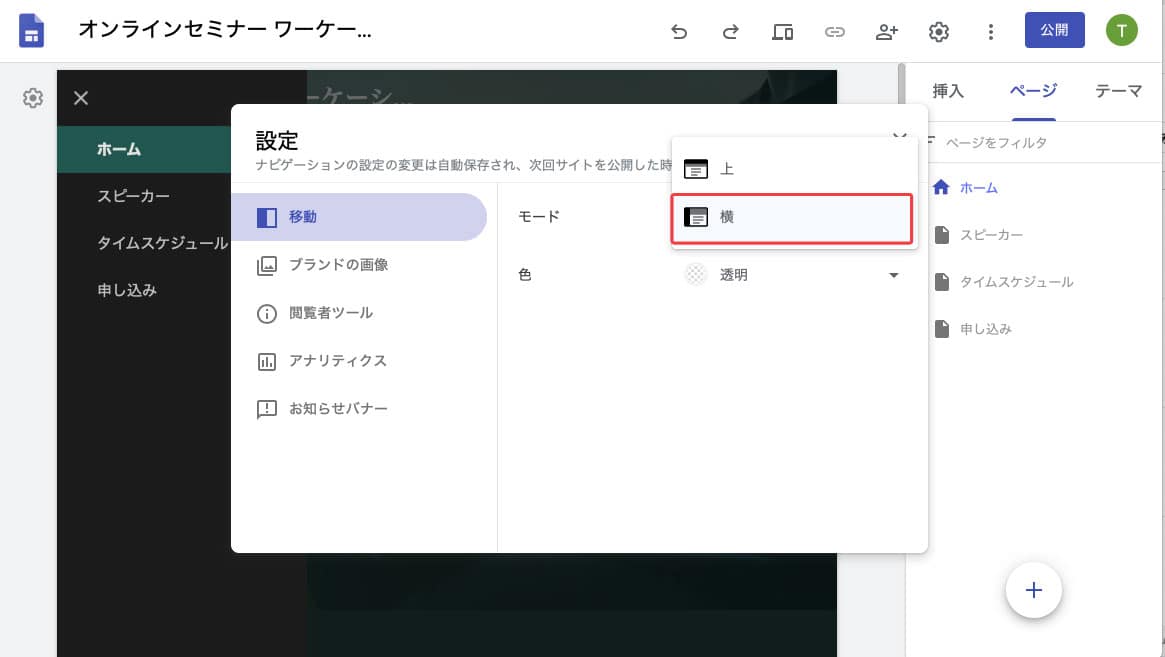
- 設定アイコンをクリックして、設定 → 移動 → モード → 横を選択

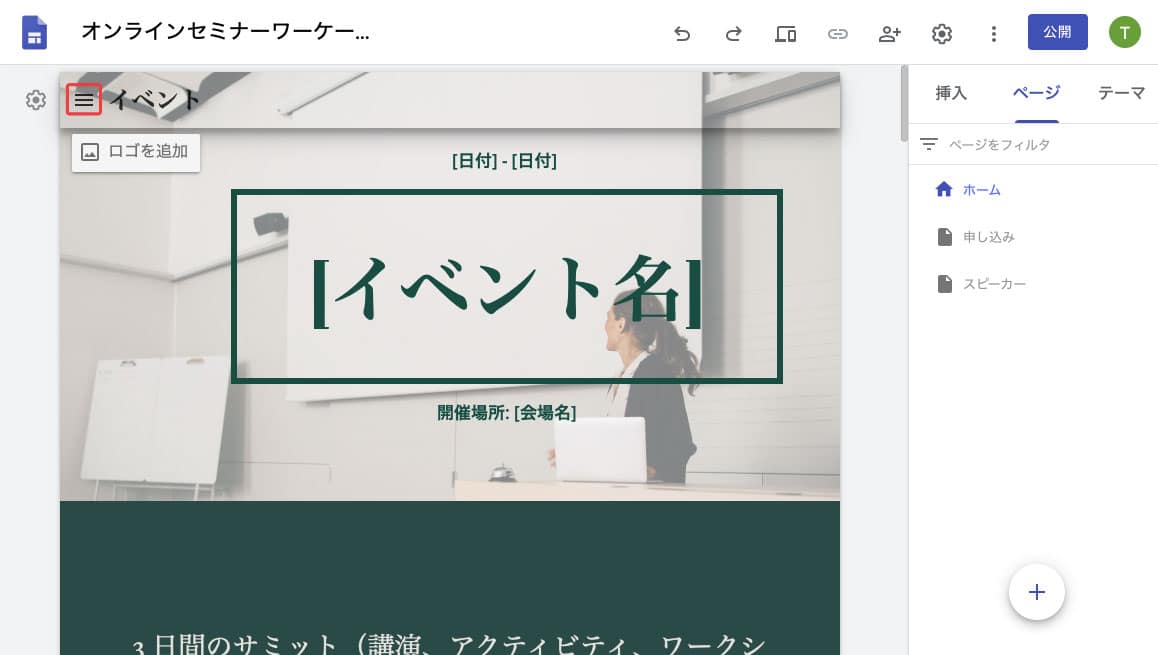
メニューがハンバーガーメニューに変更されました。

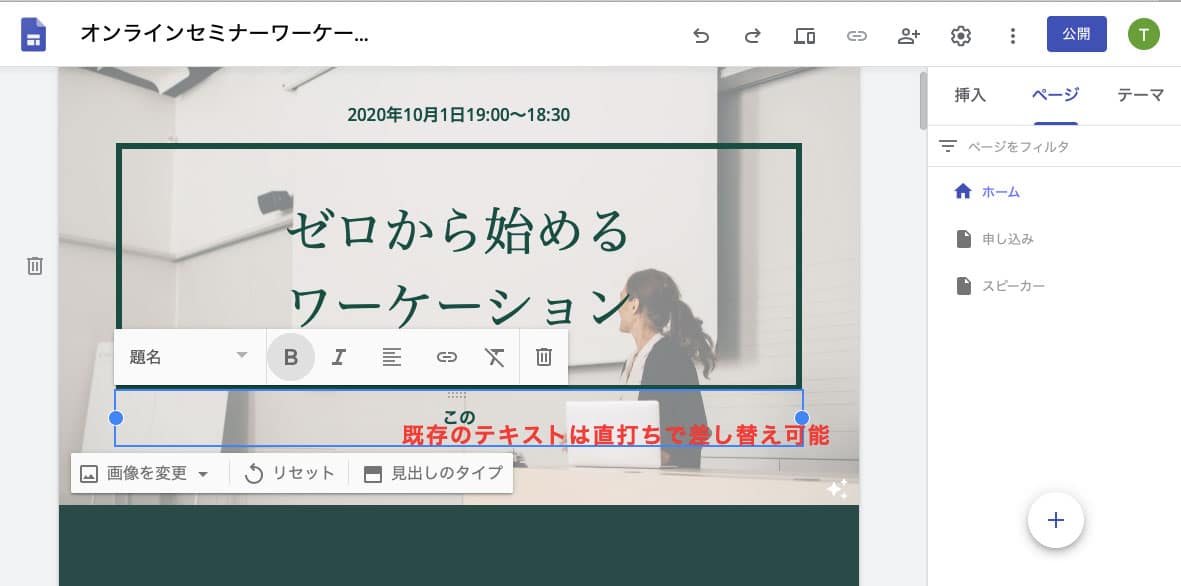
【Google サイトの使い方】 キービジュアルのテキストを差し替える
新しくテキストを入れる際は、現在ダミーでテキストが入っている部分を直接差し替えていきます。

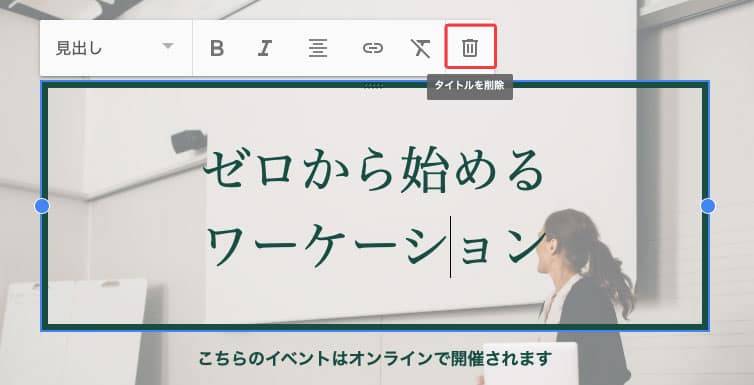
文字を入れたくない場合は文字が入っているテキストボックスを選択した上で削除アイコン (ゴミ箱マーク) をクリックすれば削除できます。

【Google サイトの使い方】 キービジュアル (メインビジュアル) を差し替える
Google サイトにはデフォルトでダミーのキービジュアル (メインビジュアル) が入っていますが、下記の手順で用意した画像を差し替えることができます。
- キービジュアルにマウスオーバーをすると 「画像を変更」 と表示されるのでクリックします。

- パソコンのローカルファイルから画像をアップする場合は 「アップロード」 、 Google ドライブにあるファイル ・ Google サイトの素材 ・ インターネット上の画像 ・ Google フォトの画像を使用する場合は 「画像を選択」 をクリックして、キービジュアルに使用する画像を設定します。

画像が変更されました。画像に合わせて、文字の色が自動的に見やすい色に変わりました。
【Google サイトの使い方】 トップページを編集する
キービジュアルとナビゲーションメニューの設定が終わったらトップページを編集します。トップページはこのような仕様のものを作成していきます。

【テキストを挿入する】
トップページにイベントの概要を入れていきます。テキストを入れる際は右メニューの挿入 → テキストボックスをクリックします。

文字のサイズはテキストボックスの上のプルダウンから 「題名」 「標準テキスト」 「大見出し」 「小見出し」 「小」 を選択することで変更が可能です。
他にも太文字、斜体、文字揃えなども選択できます。 Google ドキュメントと近い感覚で操作してみましょう。
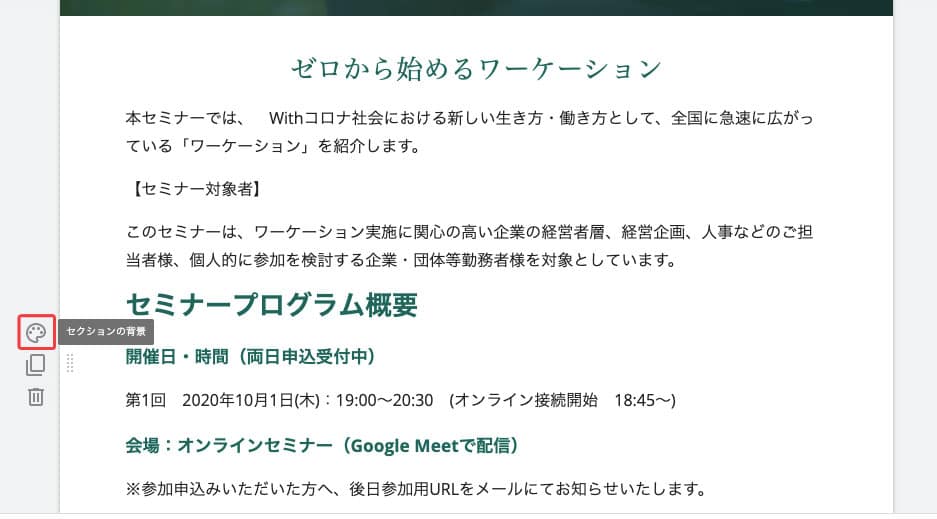
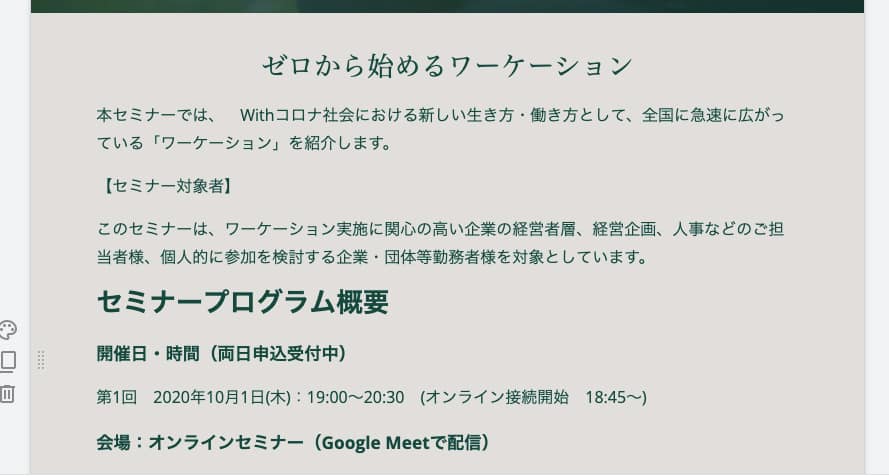
【背景の色を変える】
背景の色を変えるには、左側に表示されるパレットのアイコンをクリックします。

背景の色味が変更されました。

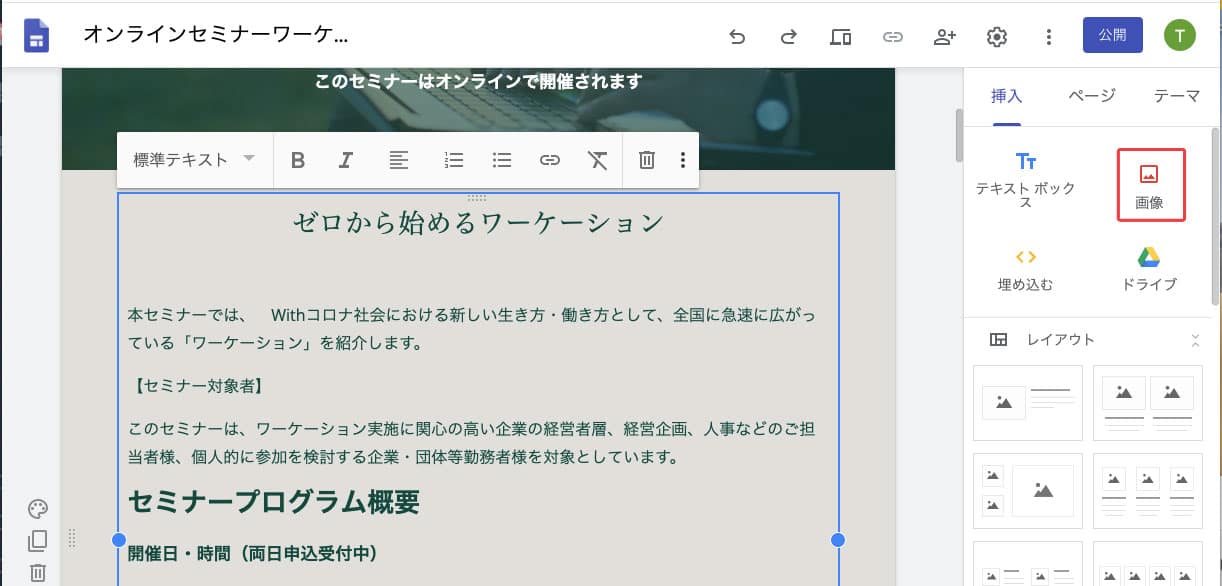
【画像を挿入する】
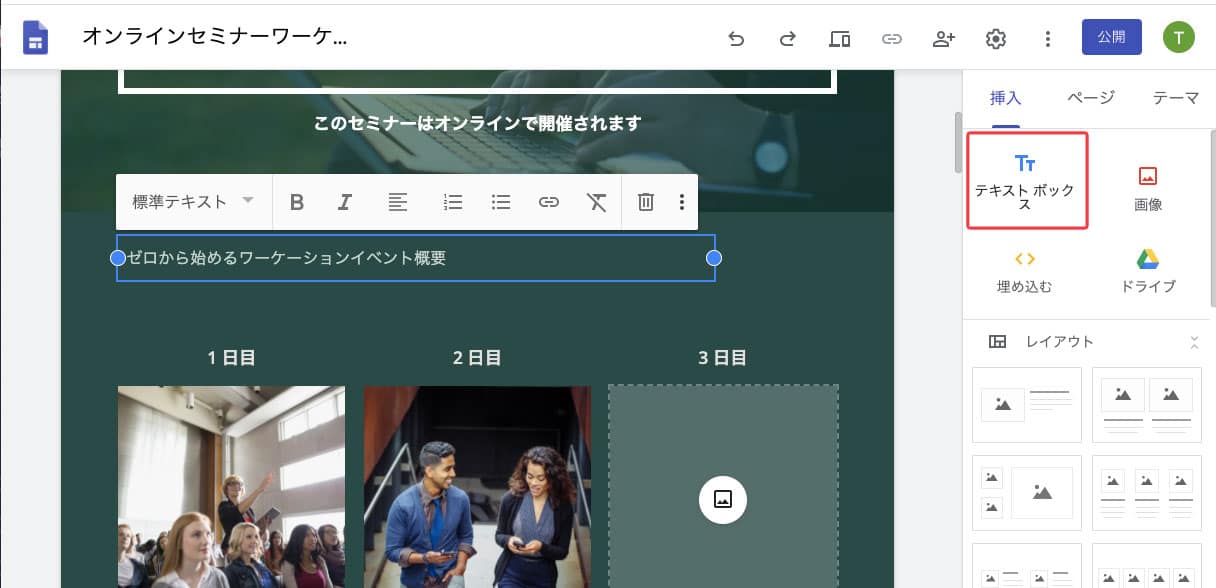
続いて、イベントのイメージ画像を挿入していきます。
- 画像を挿入するには、画像を入れたい場所にカーソルを合わせて右メニューの挿入 → 画像をクリックします。

- パソコンのローカルファイルから画像をアップする場合は 「アップロード」 、 Google ドライブにあるファイル ・ Google サイトの素材 ・ インターネット上の画像 ・ Google フォトの画像を使用する場合は 「画像を選択」 をクリックして、使用する画像を設定します。

画像が反映されました。
【申し込みフォームをリンクする】
イベント用のテンプレートはデフォルトで Google フォームにリンクするボタンが入っています。参加申込フォームを作成したら、 URL をリンクさせておきましょう。
申し込みフォームのリンク編集方法
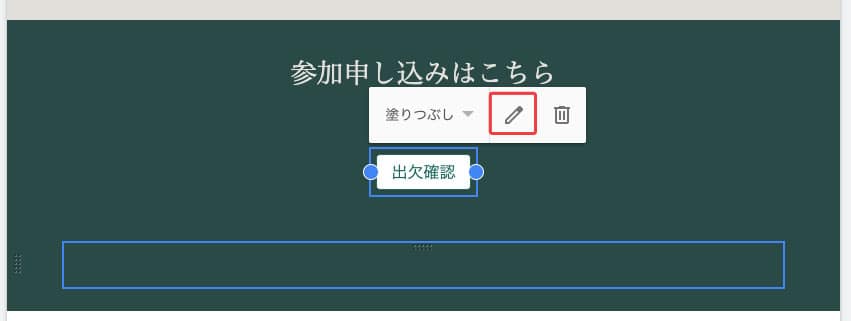
- 「参加の可否をお知らせください。」 と記載されているセクションのテキストを適宜編集する。今回は 「参加申し込みはこちら」 としました。
- 「出欠確認」 と記載されているボタンをクリックして、編集アイコン (鉛筆マーク) をさらにクリック。

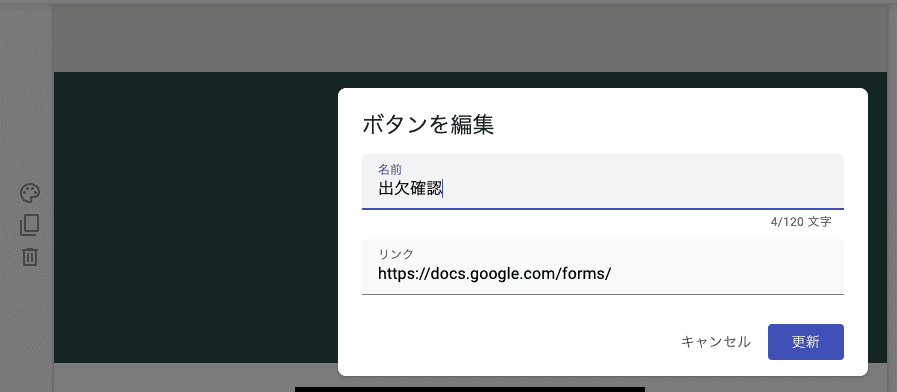
- ボタンに表示されるテキストや、リンク先 (Google サイトの URL など) を編集して、 「更新」 をクリックします。

【YouTube を埋め込む】
Google サイトでは、 YouTube を埋め込んでサムネイルを表示させることが可能です。
- 右メニューの挿入 → 埋め込むをクリックします。
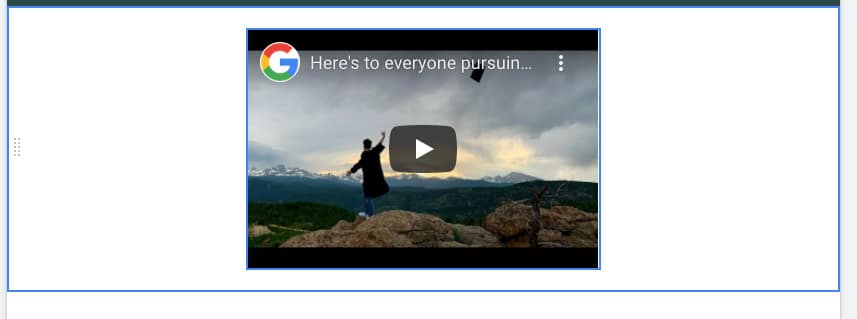
- YouTube のリンクを URL にペーストして 「挿入」 をクリックします。
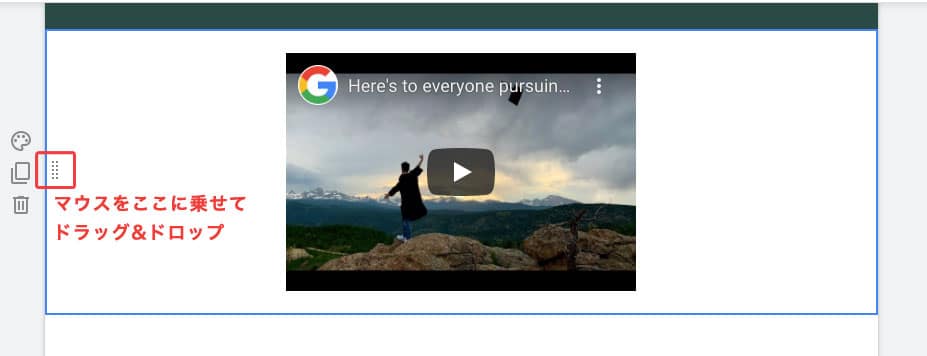
YouTube が埋め込まれました。

【コンテンツを表示させる順番を移動させる】
コンテンツの順番を変えたい場合は、セクションにマウスオンをして、マウスを左側のアイコンに乗せてドラッグ&ドロップすれば位置の入れ替えを簡単に行えます。

【不要なコンテンツを削除する】
テンプレートに入っている不要なコンテンツを削除したい時は、セクションにマウスオンをして、左側に表示される削除アイコン (ゴミ箱マーク) をクリックします。

【Google サイトの使い方】 メニューの遷移先のページを作成する
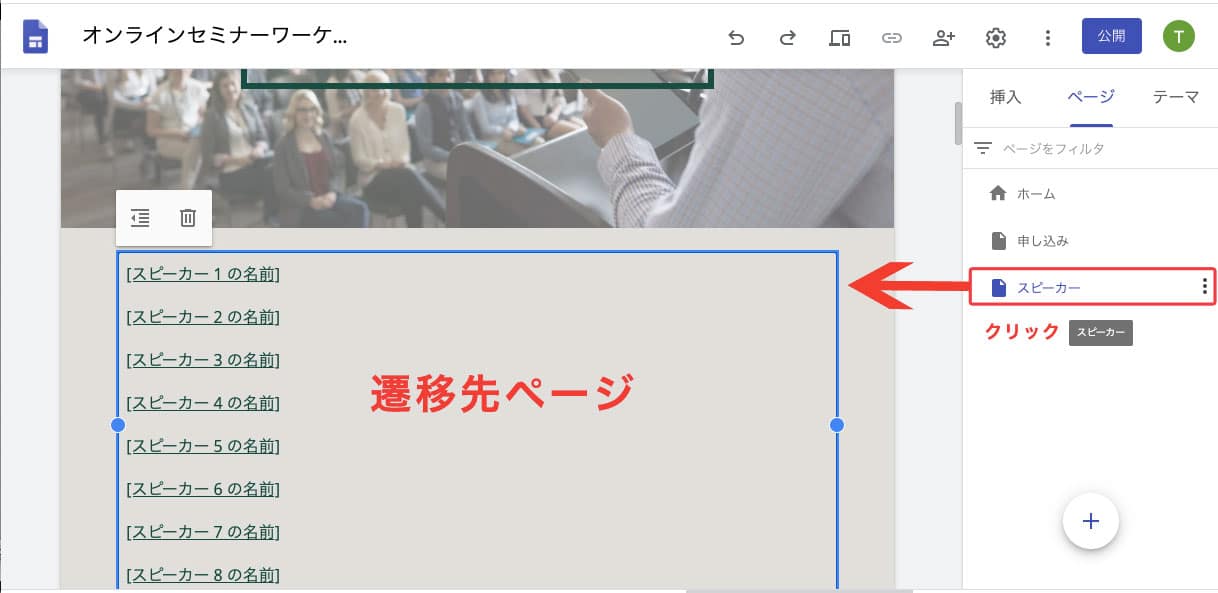
続いて、メニューの遷移先となるサブページを作成します。
- 右メニューのページ → サブページを作成したいメニューのテキストをクリックします。

- トップページのやり方と同様にページを編集します。
【Google サイトの使い方】 カスタムパスで URL を変更する
カスタムパスという機能を利用すると、各ページの URL をカスタマイズできます。
例えば https://XXXX(ドメイン名)/〇〇(任意のイベントURL)/top のようの末尾の URL を好きな文字列 (英数字のみ) に指定できます。
※ カスタムパスは Google Workspace ユーザーのみ利用できます。
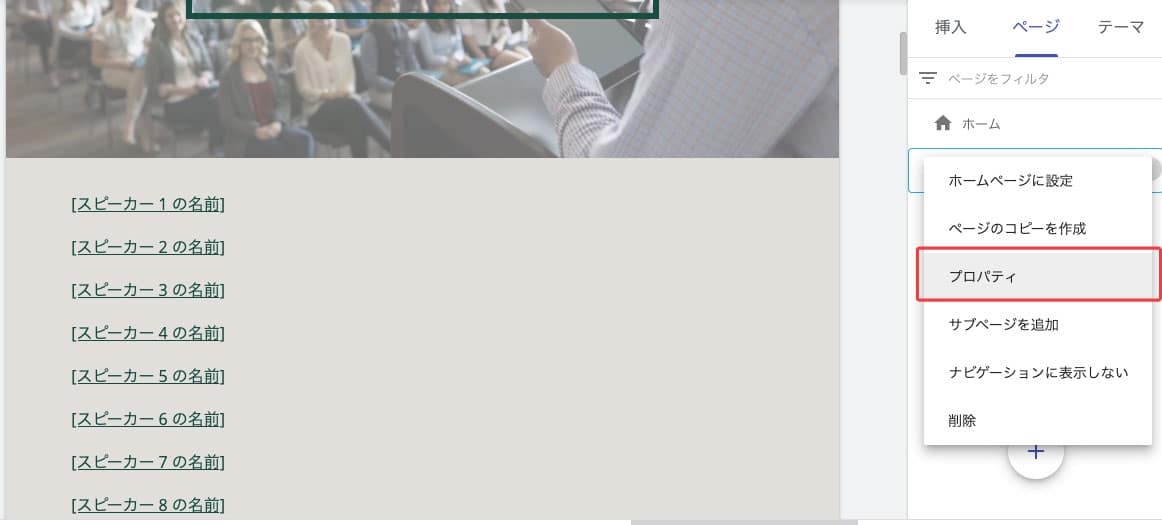
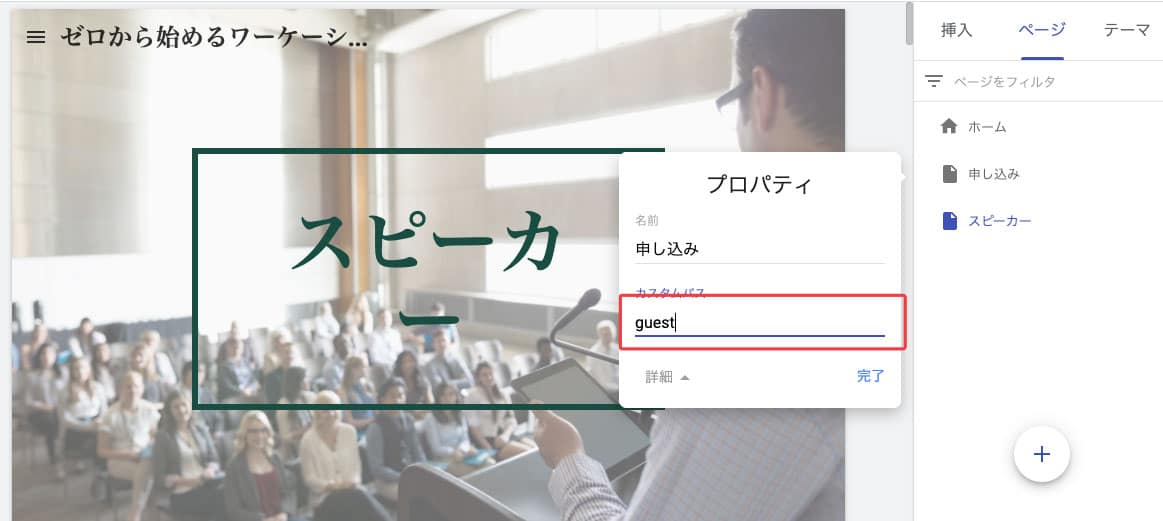
- 右メニューのページ → URL をカスタムしたいメニューのテキストにマウスオンします。
- プロパティをクリックします。

- 「詳細」 のプルダウンをクリックすると 「カスタムパス」 と表示されるので、任意の文字列を入力します。

【使い方】 Google フォームと連携して申込フォームを設置する
セミナーの参加者の申込フォームを作成するのであれば、 Google フォームとの連携がおすすめです。
ここでは Google フォームを使った申込フォームの作成方法から、サイトへのフォームの埋め込み方法を説明します。入れる項目については、この記事を参考にして適宜追加したり削除したりしてみてください。
【Google フォームで作る参加申込書】 テンプレートを選択する
最初に、 Google フォームを開いて申し込みフォームを作成します。今回は手軽に申込フォームが作成できる、テンプレートギャラリーを使用します。
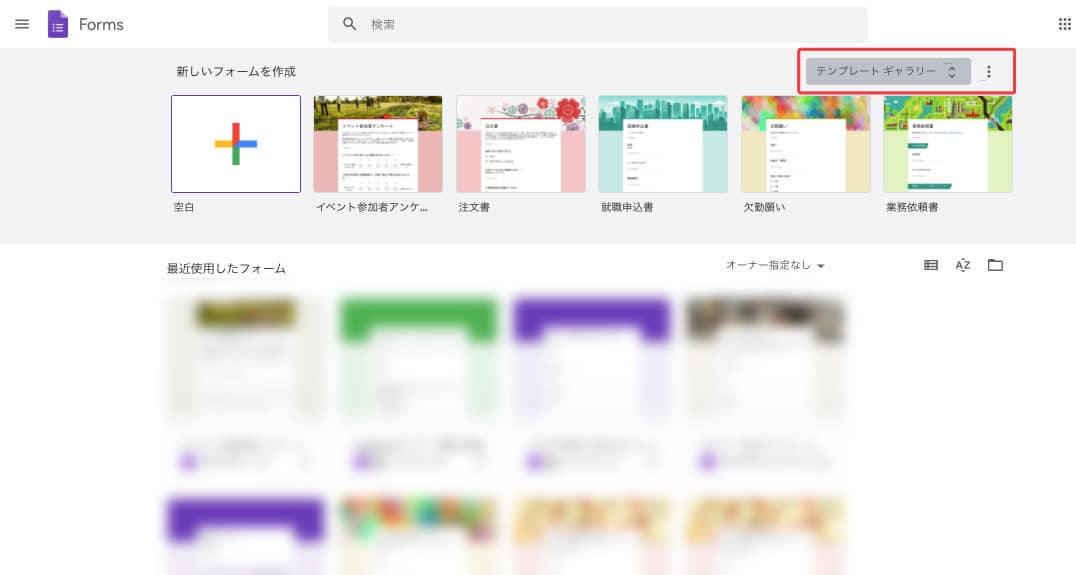
- Google アカウントにログインをして Google フォームを開く。
- 「テンプレートギャラリー」をクリックします。

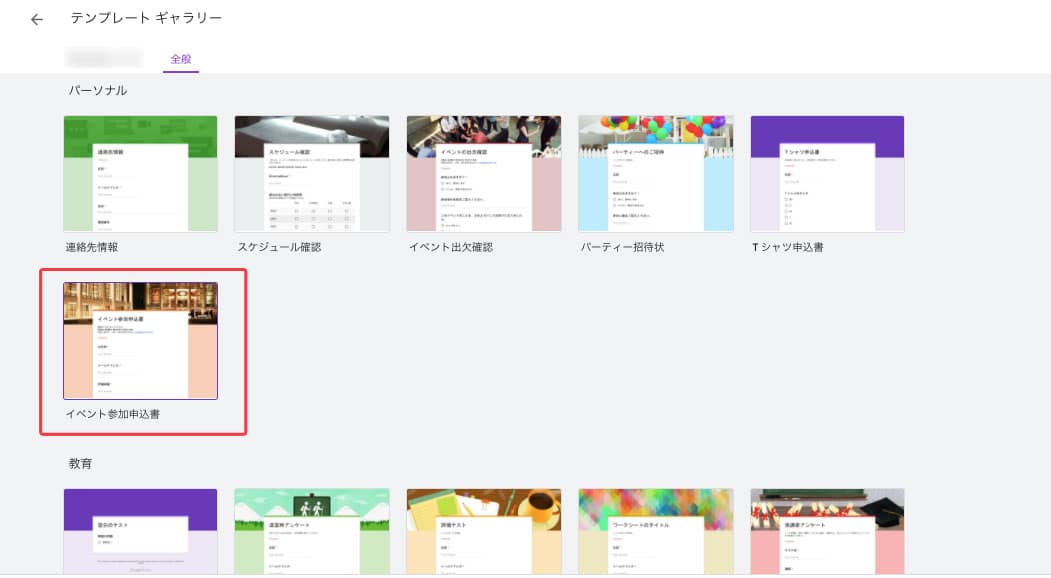
- 「全般」 タブから 「イベント参加申込書」 を選んでクリックします。
このテンプレートをベースに申込フォームを作成していきます。
【Google フォームで作る参加申込書】 申込フォームの内容を編集する
テンプレートには、参加申込書でよく使われる項目があらかじめ入っています。
今回どのような項目を入れるか決定したら、内容をカスタマイズしていきましょう。
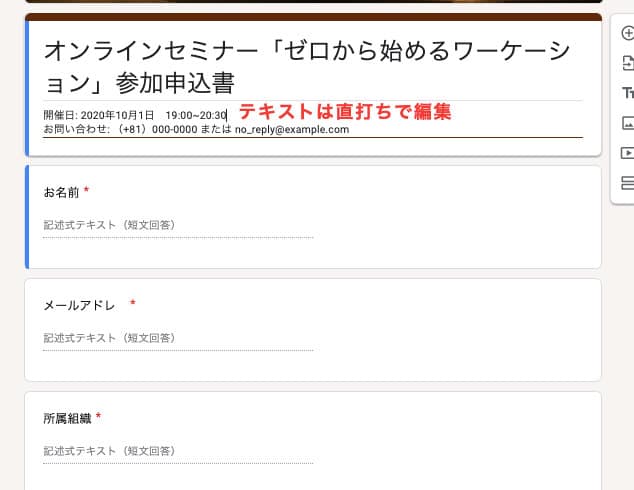
【テキストを変更する】
テキストを変更する場合は、既存のテキストをクリックして直打ちで編集できます。

【新しい項目を追加する】
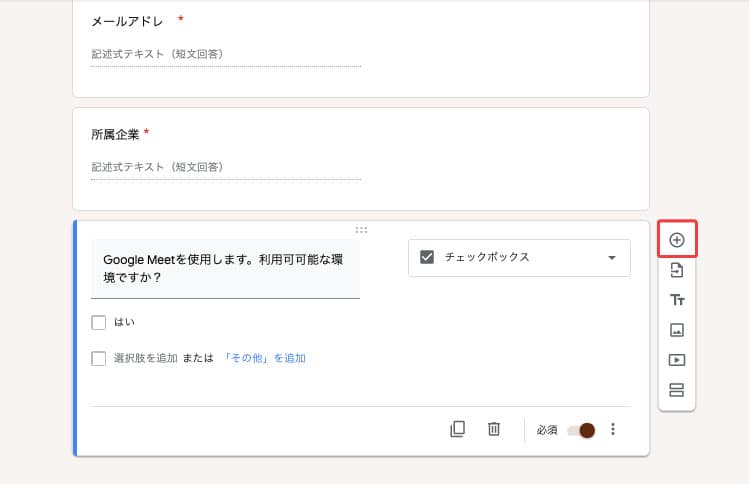
質問項目を追加する場合は、 Google フォーム右側に表示される + アイコンをクリックします。

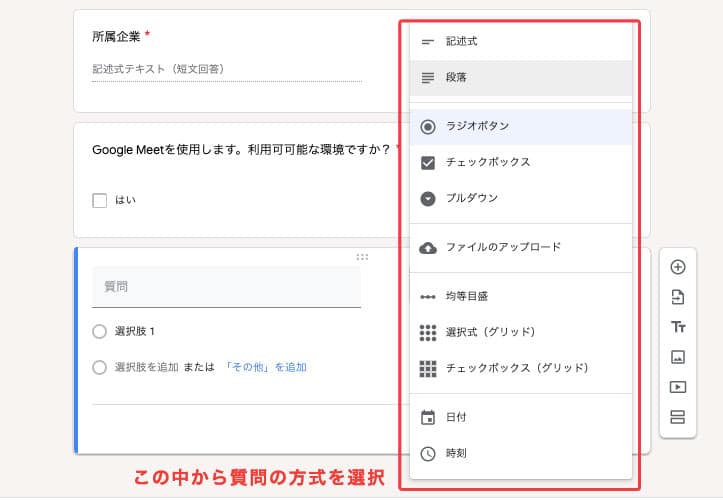
回答の方式は基本的に下記から選択します。
- 記述式
主に回答が名前など短いテキストの場合使用 - 段落
主に回答が長いテキストの場合使用 - ラジオボタン
主に選択式の質問で単一回答の場合使用 - チェックボックス
主に選択式の質問で複数回答の場合使用 - プルダウン
主に選択式の質問で単一回答かつ選択項目が多い場合使用
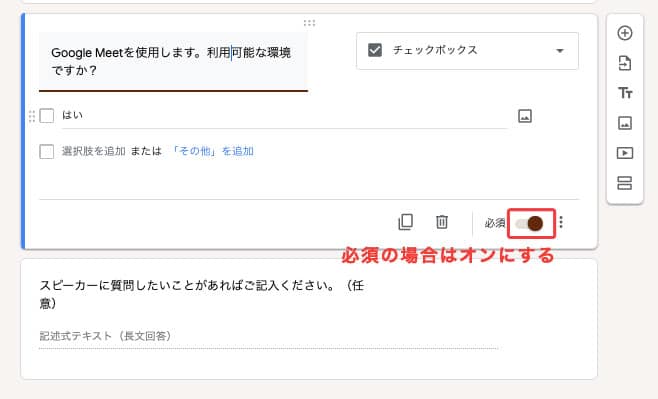
【回答必須の質問を選択する】
回答者に必ず回答してほしい質問は、 「必須」 項目をオンにします。
プレビュー確認すると、質問の右に赤いマークが付いています。このマークが付いている質問は必須回答になります。

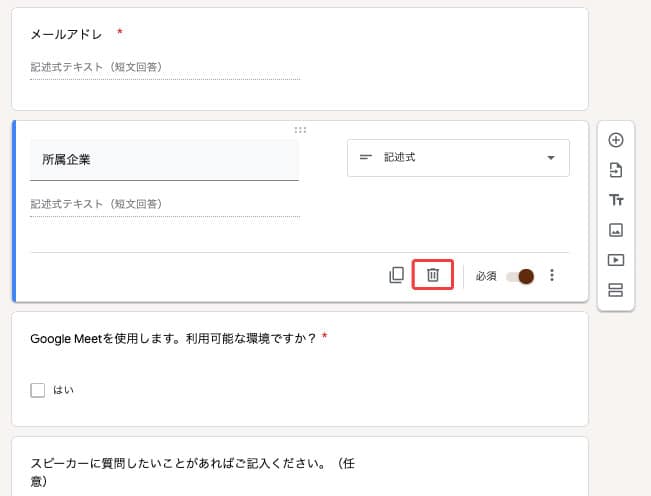
【質問を削除する】
質問項目を追加する場合は、削除する質問のセクションをクリックして、下側に表示される削除(ゴミ箱)アイコンをさらにクリックします。

【質問の順番を変える】
質問の順番は簡単に変更できます。
削除する質問のセクションをクリックして、上側に表示されるアイコンにマウスを乗せてドラッグ&ドロップします。
【Google フォームで作る参加申し込み書】 ビジュアルを変更する
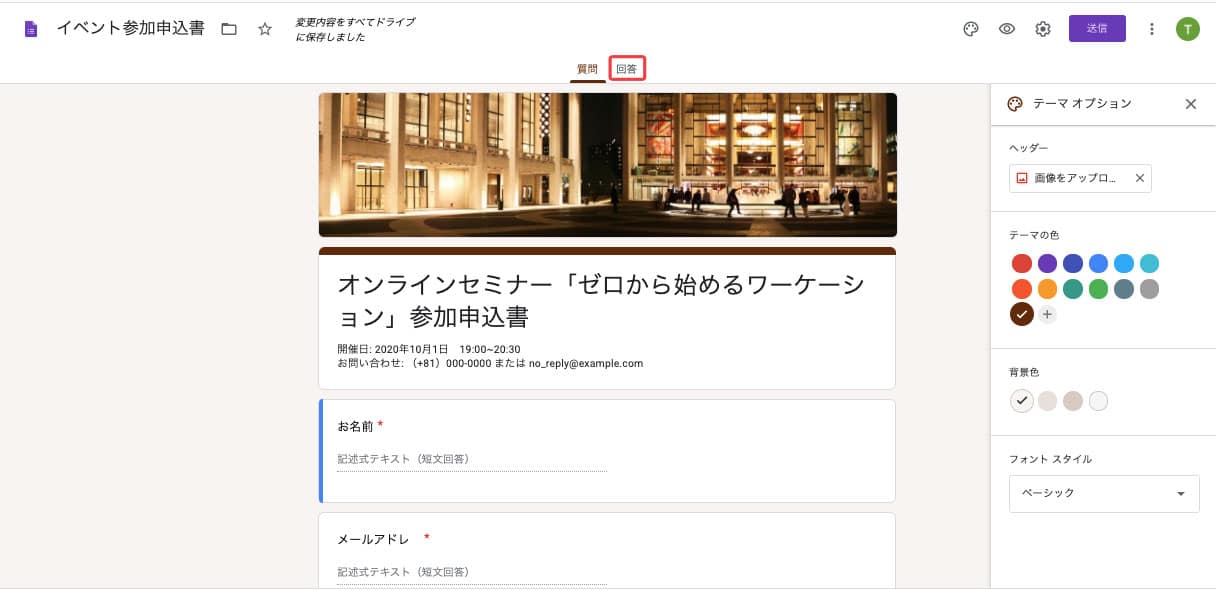
Google フォームのビジュアルを変更したい場合は、右上のカスタマイズアイコン (パレットのマーク) をクリックします。

【Google フォームで作る参加申し込み書】 最終設定を行う
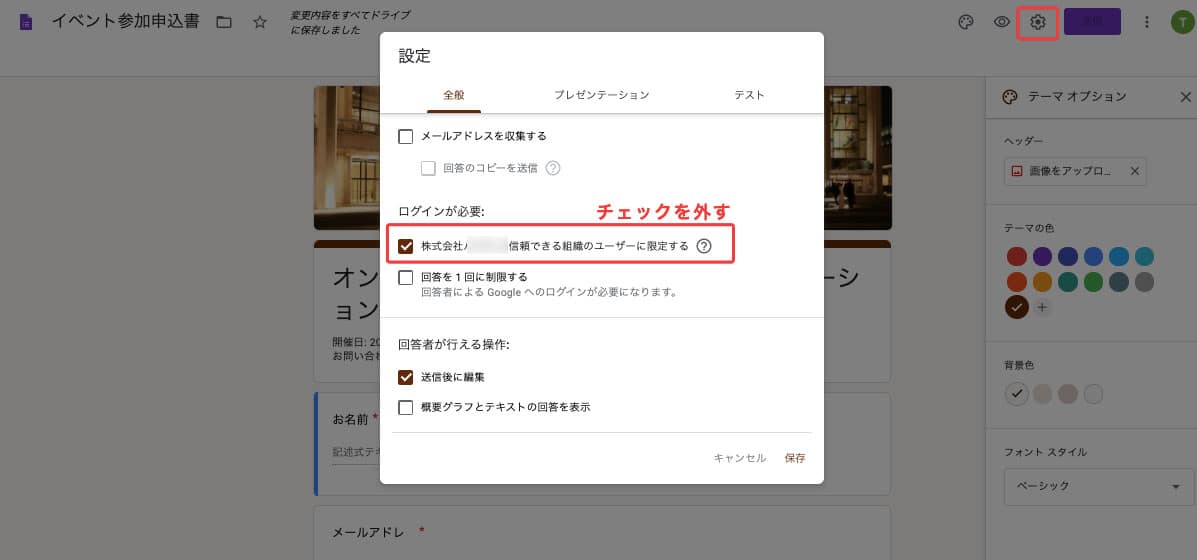
申込フォームが作成できたら、最後に設定で回答可能なユーザーを設定します。 Google Workspace のアカウントで作成した場合、デフォルトの状態では同じドメインのユーザーに限定されています。
だれでも回答できるようにするためには右上の設定アイコン (歯車マーク) をクリックして、 「ログインが必要」 の下のチェックボックスを外して、保存をクリックしましょう。

【Google フォームで作る参加申し込み書】 Google サイトに埋め込む
申込フォームが公開できるようになったら、 Google サイトに埋め込みます。
リンクさせるだけでもOKですが今回は申込フォームより目立たせるためにページに埋め込みを行います。
- Google フォームの 「送信」 → <> タブをクリック。
- 「HTML」 を埋め込むの下に記載されたコードをコピーします。

- Google サイトの Google サイトを埋め込みたいページを開く。
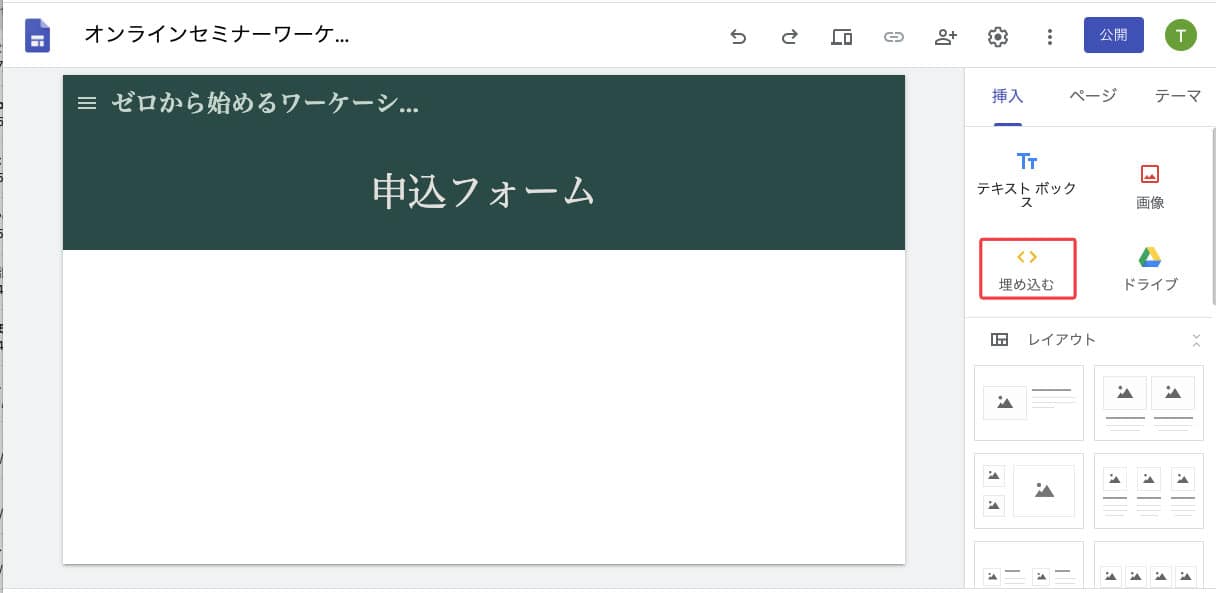
- 右メニューの挿入 → 埋め込むをクリックします。

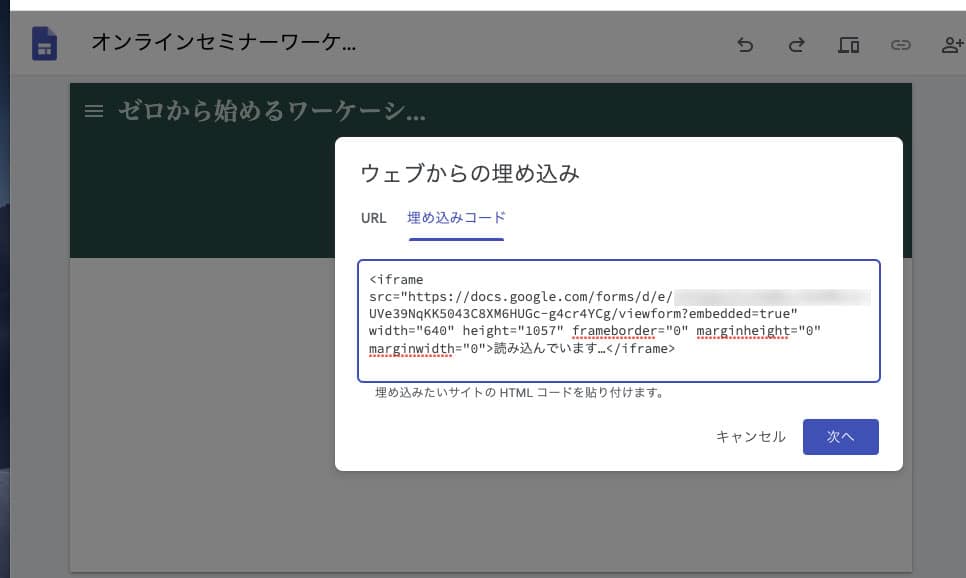
- 「埋め込みコード」 にコピーしたコードをペーストして 「次へ」 をクリックして、ページが遷移したら 「挿入」 をさらにクリック。

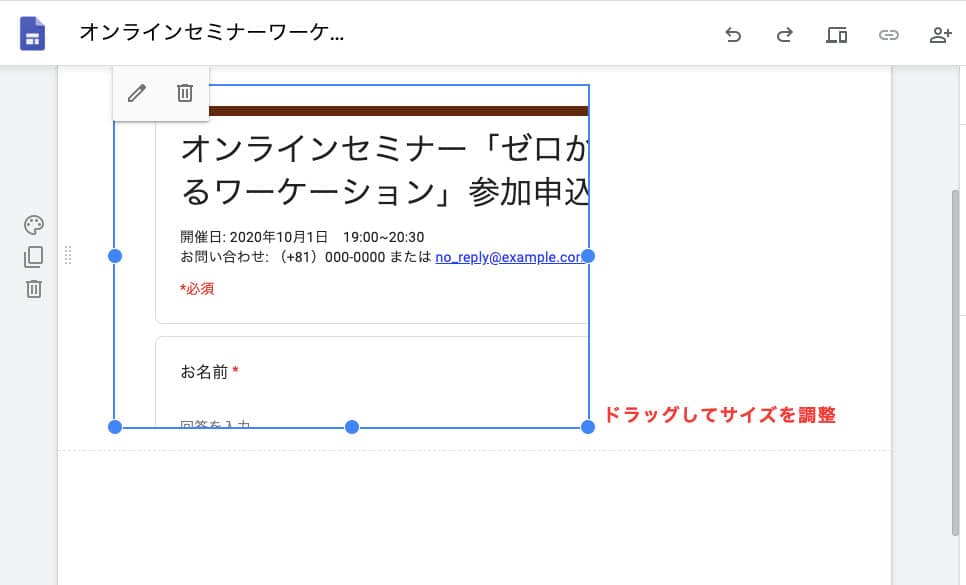
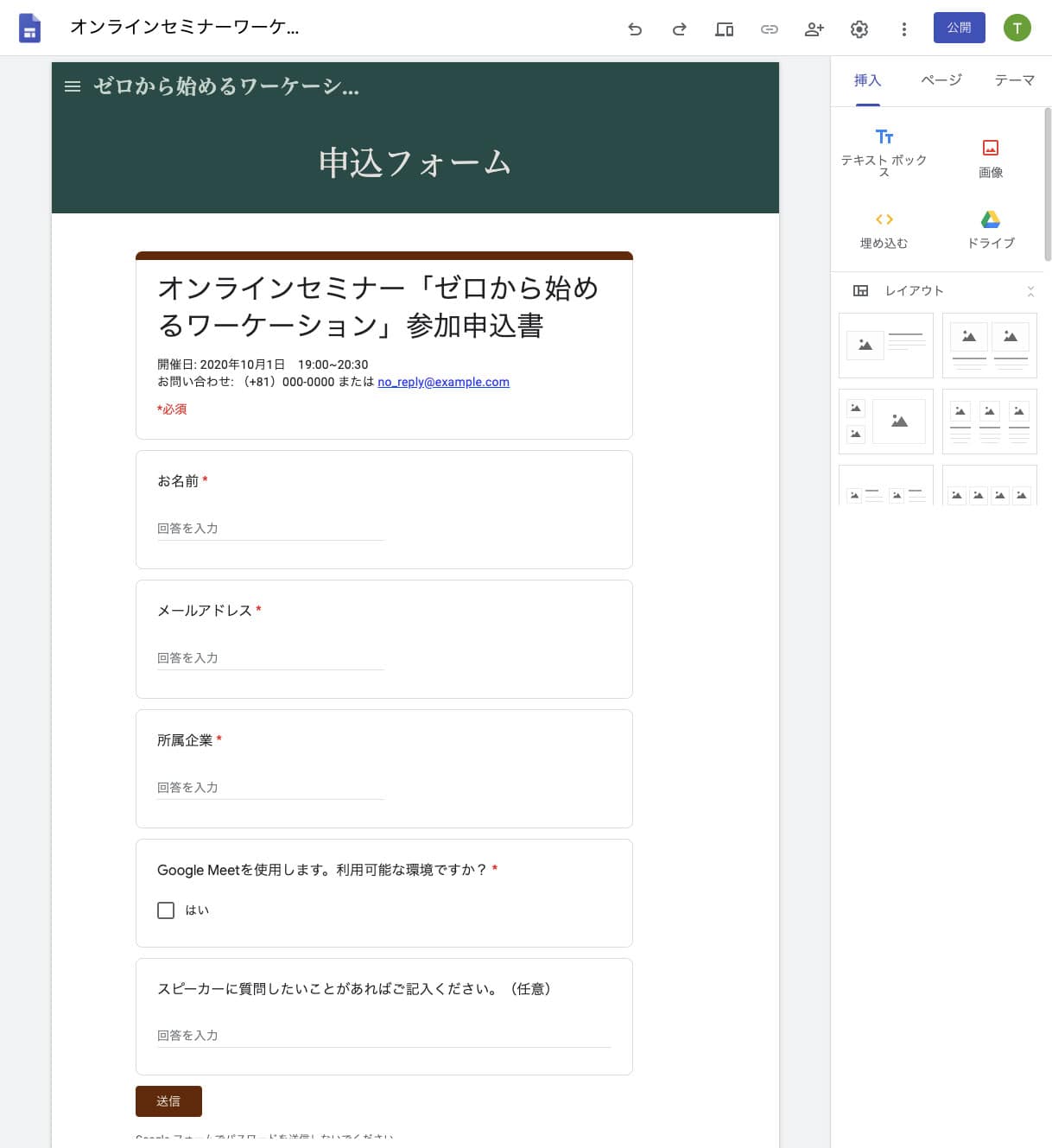
- ページに申込フォームが埋め込まれたので、フォームのサイズに合わせて表示するサイズをドラッグして調整する。

Google フォームがきれいに埋め込まれました。

【Google フォームで作る参加申し込み書 : 補足】 Google フォームの申込状況を確認する
Google フォームが公開されて申込が始まったら、どれだけ申込が入ってるか確認を行います。確認方法は下記2つの方法があります。
- Google フォーム上で確認数する
- スプレッドシートで確認する
【Google フォーム上で確認する場合】
Google フォームの「回答」タブをクリックすると、申込一覧が表示されます。

【スプレッドシートで確認する場合】
回答者が Google フォームから記入した回答はスプレッドシートに自動的に書き出されます。
スプレッドシートから内容を確認するには下記の手順で行います。
- Google フォームの 「回答」 タブをクリックする。
- スプレッドシートのアイコンをクリックする。

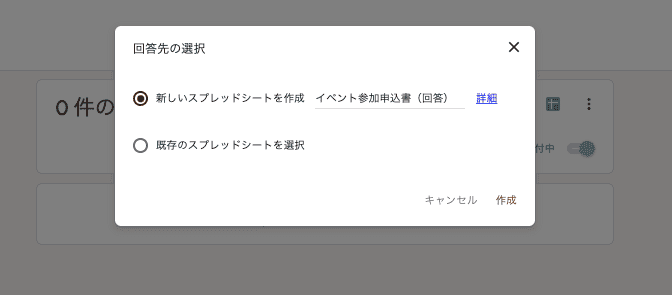
- 「新しいスプレッドシートを作成」 を選択し、 「作成」 をクリックする。

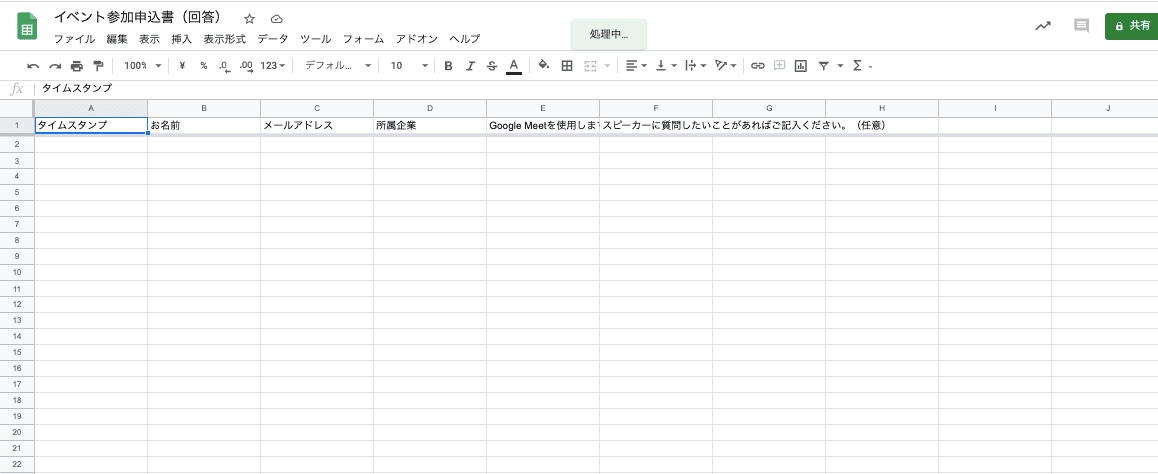
スプレッドシートが作成されました。作成されたスプレッドシートは Google ドライブに保存されます。

【使い方】 Google サイトを公開する
コンテンツが完成したら、サイトを公開しましょう。
【Google サイトの使い方】 Google サイトを公開する
Google サイトは下記の手順で公開します。
- 右上の 「公開」 ボタンをクリックする。

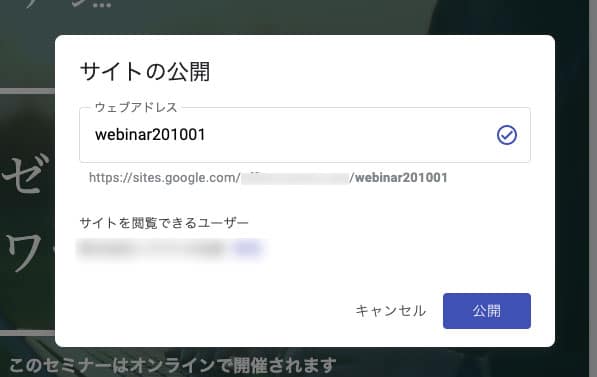
- 公開設定を行います。
- ウェブアドレス → 任意の URL を設定します。セミナーの内容に沿った URL を設定しましょう。

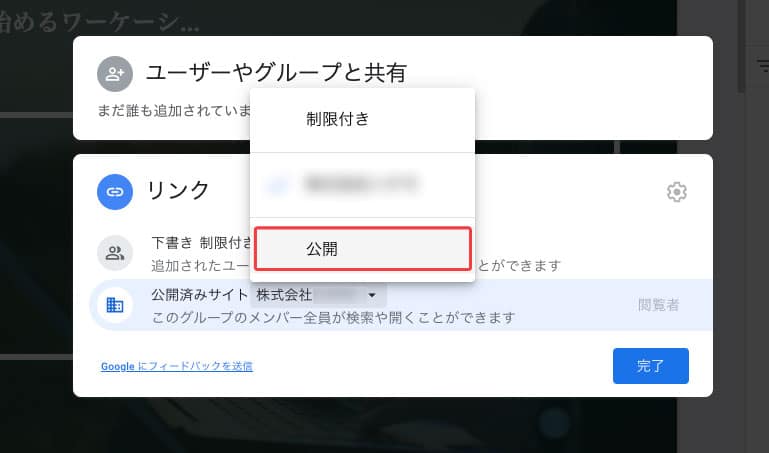
- サイトを閲覧できるユーザーはデフォルトでは同じ企業のユーザーに限定されています。一般公開するためには、管理→リンク→公開済みサイト→公開に設定します。
この設定にすれば誰でもインターネット上で作成したサイトを閲覧できるようになります。※ 制限付きにすれば、追加された Google ユーザーのみ閲覧が可能になります。

- 設定が終わったら 「完了」 → 「公開」 を手順に沿ってクリックします。
- ウェブアドレス → 任意の URL を設定します。セミナーの内容に沿った URL を設定しましょう。
【Google サイトの使い方】 Google サイトの公開を停止する
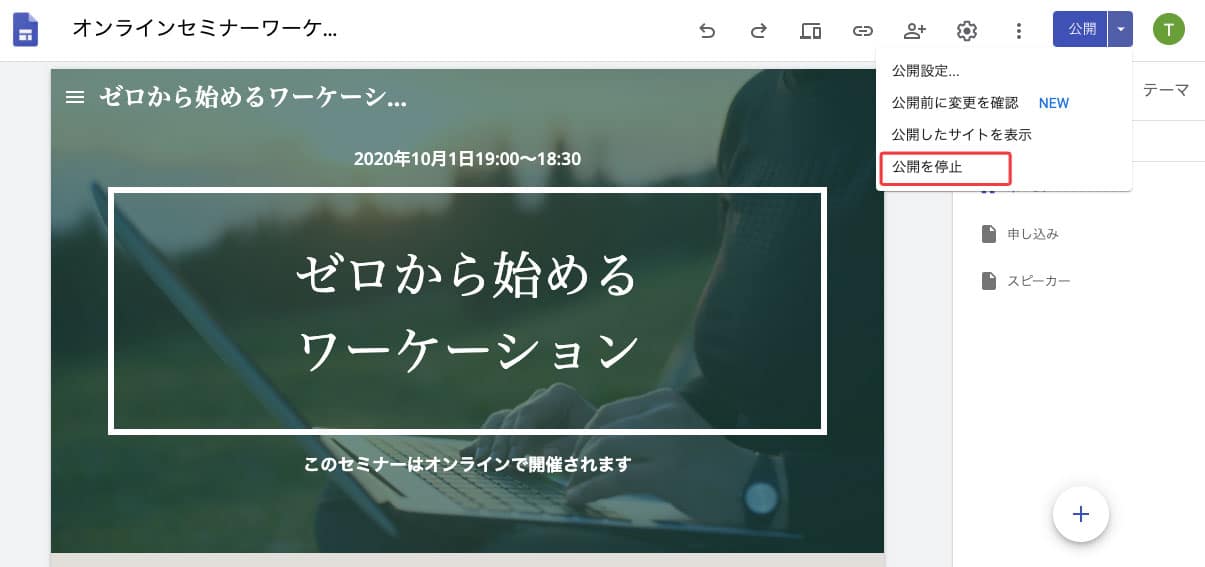
公開を停止するには、右上の 「公開」 ボタンのプルダウンをクリックして 「公開を停止」 をクリックします。

【Google サイトの使い方】 共同編集者を割り当てる
自分以外のユーザーを共同編集者に割り当てたい場合は下記の手順で行います。
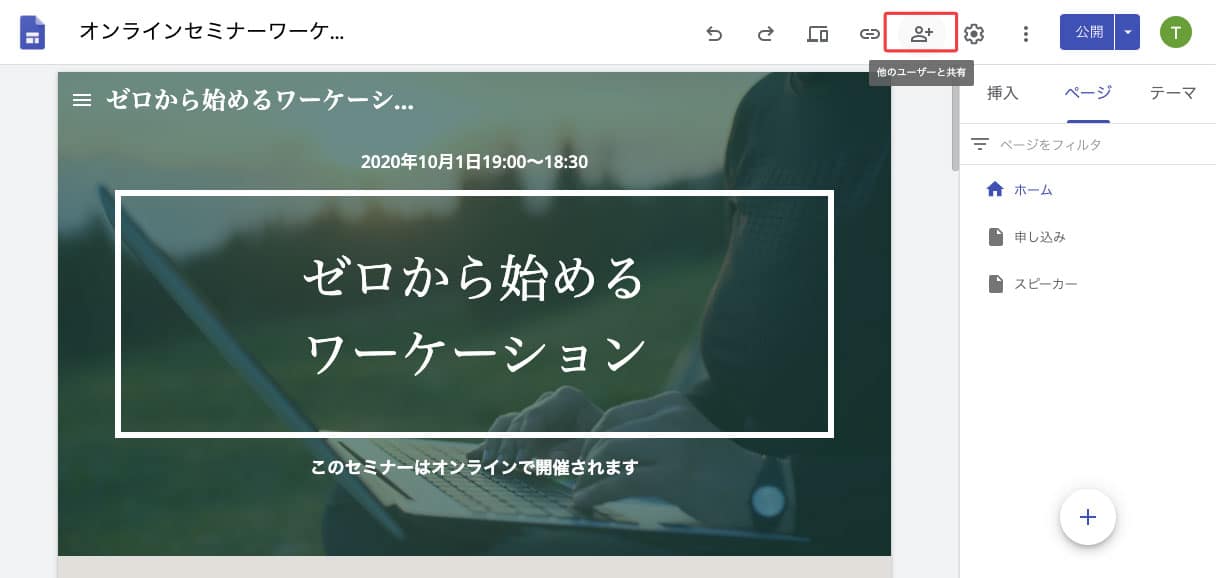
- 右上のユーザーアイコンをクリックします。

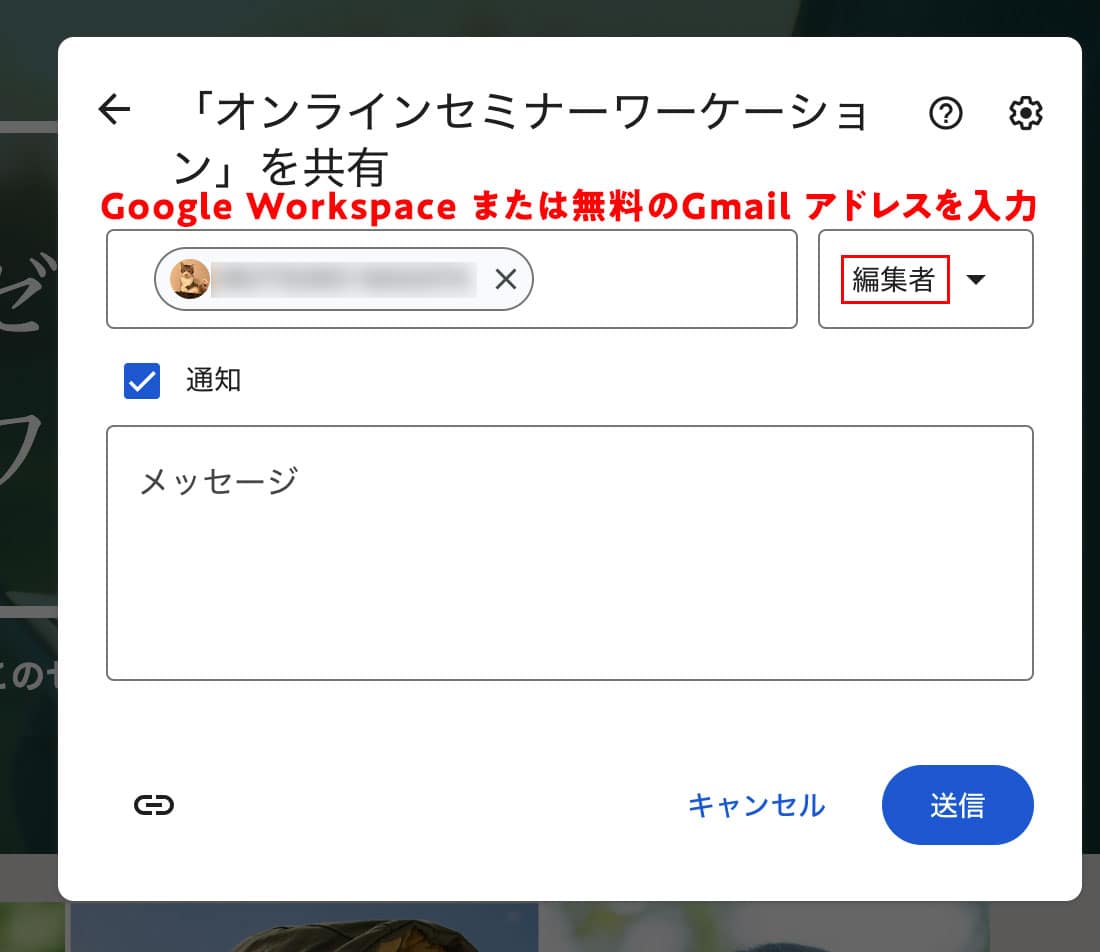
- ユーザーやグループを追加と記載された枠に共同編集者の Google Workspace または Gmail のアドレスを入力する。このときプルダウンが 「編集者」 になっているか確認してください。

- 送信をクリックします。これで設定完了です。
まとめ
ホームページの作成と聞くとハードルが高いように感じる人も多いかもしれませんが、 Google サイトならドキュメントを編集するような感覚でホームページ制作ができます。
今回はオンラインセミナーのページを作成しましたが、お店のホームページやポートフォリオサイトも手軽に作成可能です。 Google サイトで、はじめてのホームページ制作にチャレンジしてみましょう。