
超簡単! Google サイトで社内ポータルを作成する方法を解説

Google が提供している、 Google サイトというサービスをご存知ですか?
Google サイトは直感的に操作ができて簡単に Web サイトが作れる画期的なツールですが、使ったことがあるという人はあまり多くないのではないでしょうか。そこで今回はテンプレートを活用して誰にでも使こなせる、社内ポータルの作り方について説明します。
Google サイトで社内ポータルを作成するメリット
今回、社内ポータルサイトを作るのはらくらく出版総務部の宗さん。 Google Workspace のヘビーユーザーではありますが、 Web 制作の知識はほとんどありません。 にもかかわらず、 「社内ポータルを作りたい」 という社長からのリクエストに応えて社内ポータル立ち上げを担当することになりました。
さすがに1人で作るのは少し不安なので、システム担当の阿井くんにレクチャーしてもらうことになりましたが、果たして社内ポータルを立ちあげることはできるのでしょうか。阿井くんに、 Google サイトで社内ポータルを作るメリットについてレクチャーしてもらいながら、社内ポータルを立ち上げることにしました。
 こんにちは、らくらく出版社の総務をしている宗睦美(そう むつみ)です。今回、社内で社員用のポータルサイトを作ることになりました。
こんにちは、らくらく出版社の総務をしている宗睦美(そう むつみ)です。今回、社内で社員用のポータルサイトを作ることになりました。
まったくサーバーや HTML などの知識がないのでかなり不安なのですが、 Google サイトならだれでも簡単に Web サイトを作ることができると聞いて、挑戦してみることにしました。
 おなじく、らくらく出版のシステム担当をしている阿井 貞一(あい ていいち)と言います。
おなじく、らくらく出版のシステム担当をしている阿井 貞一(あい ていいち)と言います。
最初は僕に社内ポータル立ち上げの打診があったのですがECサイトのリニューアルを優先することになり、今回は宗さんにレクチャーするという形でポータルの立ち上げに関わることになりました。
技術的なスキルがなくても Google サイトなら簡単にサイトが作れる
 阿井くん、今回は社内ポータル立ち上げのサポートよろしくね。
阿井くん、今回は社内ポータル立ち上げのサポートよろしくね。
部長が、 Google サイトを使えば Web の素人でもサイトが使えるって言ってたんだけどそれって本当?
 こちらこそ、よろしくおねがいします。
こちらこそ、よろしくおねがいします。
僕は、大学のゼミの連絡ツールのために Google サイトを使ってサイトを立ち上げたことがあるんですけど、すごく簡単でしたよ。
宗さんは普段から Google ドキュメントとかのツールを使いこなしているから、そういう人にとってはすごく使いやすいと思います。
 サーバーのこととか、 HTML についての知識がまったくないんだけど、大丈夫かなぁ。
サーバーのこととか、 HTML についての知識がまったくないんだけど、大丈夫かなぁ。
 HTML を使う必要はないですし、サーバの設定をしてファイルを FTP であげたりする必要はないので安心してください。
HTML を使う必要はないですし、サーバの設定をしてファイルを FTP であげたりする必要はないので安心してください。
 そうなんだ。ちょっとほっとした! じゃあさっそく社内ポータルの作成を開始してみますか!
そうなんだ。ちょっとほっとした! じゃあさっそく社内ポータルの作成を開始してみますか!
無料で利用できる
 阿井くん、今回はなるべく費用をかけずに社内ポータルを作ってほしいと社長に言われたんだけど、そもそも Google サイトはいくらで使えるのかな?
阿井くん、今回はなるべく費用をかけずに社内ポータルを作ってほしいと社長に言われたんだけど、そもそも Google サイトはいくらで使えるのかな?
 Google サイトは無料で利用できるのがメリットなんですよ。社内ポータルのようなウェブサイトを1から作る場合、普通なら独自ドメイン取得代がかかりますし、ウェブサイトの作成そのものを外注するなら数十万円~数百万円かかることもあります。
Google サイトは無料で利用できるのがメリットなんですよ。社内ポータルのようなウェブサイトを1から作る場合、普通なら独自ドメイン取得代がかかりますし、ウェブサイトの作成そのものを外注するなら数十万円~数百万円かかることもあります。
 無料なのは嬉しいね! でも、無料なのは一部分の機能だけで、あとから追加費用をとられたりしないのかな?
無料なのは嬉しいね! でも、無料なのは一部分の機能だけで、あとから追加費用をとられたりしないのかな?
 今のところ、 Google サイトで追加費用は発生しませんよ。どのデザインテンプレートも無料で選べますし、基本的な機能は全く費用がかからないのが特徴なんです。
今のところ、 Google サイトで追加費用は発生しませんよ。どのデザインテンプレートも無料で選べますし、基本的な機能は全く費用がかからないのが特徴なんです。
Google サイトは簡単に他のメンバーとの合同編集できる
 あ、一つ質問があるんだけど。
あ、一つ質問があるんだけど。
 なんですか?
なんですか?
 今回は私のアカウントでサイトを作る予定なんだけど、この社内ポータルは社長や人事も更新する予定なんだよね。
今回は私のアカウントでサイトを作る予定なんだけど、この社内ポータルは社長や人事も更新する予定なんだよね。
そういう場合は、他のユーザーも編集することはできるの?
 Google サイトは、 Google ドキュメントやスプレッドシートみたいに、他のユーザーに編集権限を付与することができますよ。
Google サイトは、 Google ドキュメントやスプレッドシートみたいに、他のユーザーに編集権限を付与することができますよ。
 よかった! そういうところもやっぱり Google らしいね!
よかった! そういうところもやっぱり Google らしいね!
Google サイトはスマホ対応

 あともう一つ、編集とか営業が出先で見ることがあるからスマホ対応にしてほしいっていう要望が来たんだけど、そんなこともできるの?
あともう一つ、編集とか営業が出先で見ることがあるからスマホ対応にしてほしいっていう要望が来たんだけど、そんなこともできるの?
 Google サイトはレスポンシブ対応なんで、スマホでも見やすい仕様になっていますよ!
Google サイトはレスポンシブ対応なんで、スマホでも見やすい仕様になっていますよ!
特別な設定をする必要もありません。
注:レスポンシブ非対応の旧 Google サイトはサービス終了しました。
 オッケー。これでだいぶ Google サイトへの心配が解消されたかも!
オッケー。これでだいぶ Google サイトへの心配が解消されたかも!
他の Google サービスとの連携が簡単
 ちなみに、 Google サイトと他のサービスを連携して使うことはできるのかな?
ちなみに、 Google サイトと他のサービスを連携して使うことはできるのかな?
 もちろん可能ですよ! Google が提供している Google カレンダーと連携すれば、社内ポータルの情報を各社員のカレンダーに反映できます。 Google マップと連携すれば、会社の支店やよく行く営業先などの情報も反映できるので、使い勝手は良いと思いますよ。
もちろん可能ですよ! Google が提供している Google カレンダーと連携すれば、社内ポータルの情報を各社員のカレンダーに反映できます。 Google マップと連携すれば、会社の支店やよく行く営業先などの情報も反映できるので、使い勝手は良いと思いますよ。
他の Google サービスとの連携が簡単
 最後にもう一つ質問してもいいかな。そういえば社長が、社内ポータルの中で何か所か閲覧制限をかけたいって言ってたのを思い出したの。役員陣向けの情報と、中堅社員や若手社員など階層別に、異なる情報を載せたいらしいんだよね。
最後にもう一つ質問してもいいかな。そういえば社長が、社内ポータルの中で何か所か閲覧制限をかけたいって言ってたのを思い出したの。役員陣向けの情報と、中堅社員や若手社員など階層別に、異なる情報を載せたいらしいんだよね。
 Google サイトなら自由に閲覧制限をかけられるので安心してください。サイト閲覧のユーザーを特定のユーザーのみに設定しておけば問題ないですよ。
Google サイトなら自由に閲覧制限をかけられるので安心してください。サイト閲覧のユーザーを特定のユーザーのみに設定しておけば問題ないですよ。
 良かった! Google サイトの利用はたくさんのメリットがあるとわかって嬉しいな。
良かった! Google サイトの利用はたくさんのメリットがあるとわかって嬉しいな。
Google サイトのデメリットや注意点
Google サイトの基本的な機能や、利用のメリットを理解できた宗さんですが、社内ポータルのデザインやページごとの権限設定について気になることがあるようです。Google サイトを活用する際のデメリットや注意点について見ていきましょう。
 Google サイトで無料で簡単にポータルサイトが作れることがわかったけれど、デメリットもあるのでないかしら。
Google サイトで無料で簡単にポータルサイトが作れることがわかったけれど、デメリットもあるのでないかしら。
 Google サイトのデメリットを簡単にまとめるとことのようなものがあります。
Google サイトのデメリットを簡単にまとめるとことのようなものがあります。
Google サイトは Google のツールに慣れたユーザーにとっては使い勝手の良い、直感的にサイトが作れるサービスです。
一方、デメリットとして下記が挙げられます。
- レイアウトの自由度があまり高くない
- サイト内検索機能がない
- サイト訪問者がコメントを追加する機能がない
- サイトのページごとに閲覧、編集できるユーザーを指定することができない
これらを理解したうえで運用上問題なさそうであれば Google サイトを導入してみましょう。
サイトを作成する前にやっておきたいこと
サイトの構成を考える
 それでは、早速作ってみよう!
それでは、早速作ってみよう!
 あ、その前にやっておきたいことがあります。 どんな内容を社内ポータルに載せるか、もう決めてありますか?
あ、その前にやっておきたいことがあります。 どんな内容を社内ポータルに載せるか、もう決めてありますか?
 ああ、それなら、こないだミーティングした時に決めておいたよ。
ああ、それなら、こないだミーティングした時に決めておいたよ。
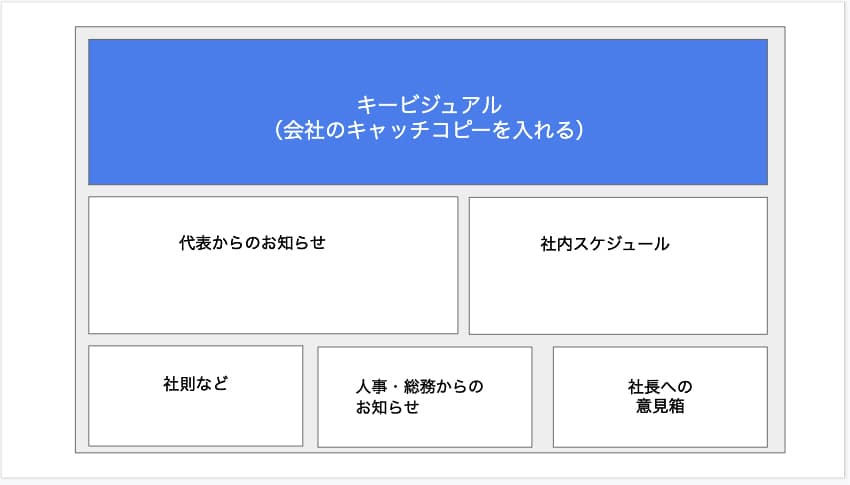
社長と、人事からあがった要望は、会社のキャッチコピー、社長からのおしらせ、社則、社内スケジュールのカレンダー、人事・総務からのお知らせ、社長への意見箱くらいかな。
 では、その内容をどうサイトに表示させるか、ざっくりでいいので事前に構成を考えておくと実際に作り出す時スムーズですよ。
では、その内容をどうサイトに表示させるか、ざっくりでいいので事前に構成を考えておくと実際に作り出す時スムーズですよ。
 なるほど、ちょっと考えてみるね。こんな感じでどうかな。
なるほど、ちょっと考えてみるね。こんな感じでどうかな。

 いいですね。ではこの構成で進めてみましょう。
いいですね。ではこの構成で進めてみましょう。
実際に Google サイトで社内ポータルを作ってみよう
Google サイトにアクセスする
 構成もできたので、いよいよサイトを作り始めましょう。
構成もできたので、いよいよサイトを作り始めましょう。
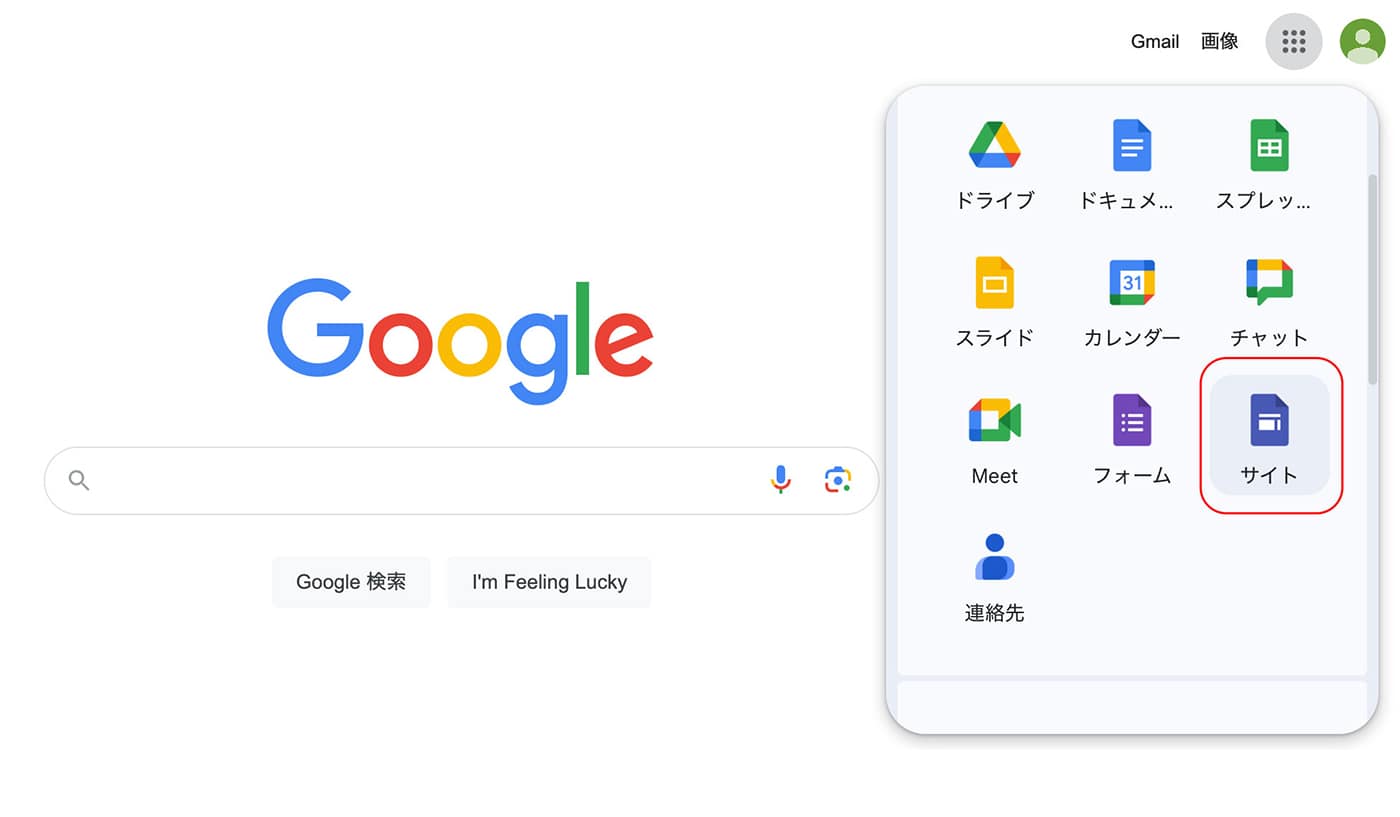
まず、アカウントにログインをしたら Google のアプリランチャーから、 「サイト」 を選択してください。
https://sites.google.com/ に直接アクセスしてもOKです。

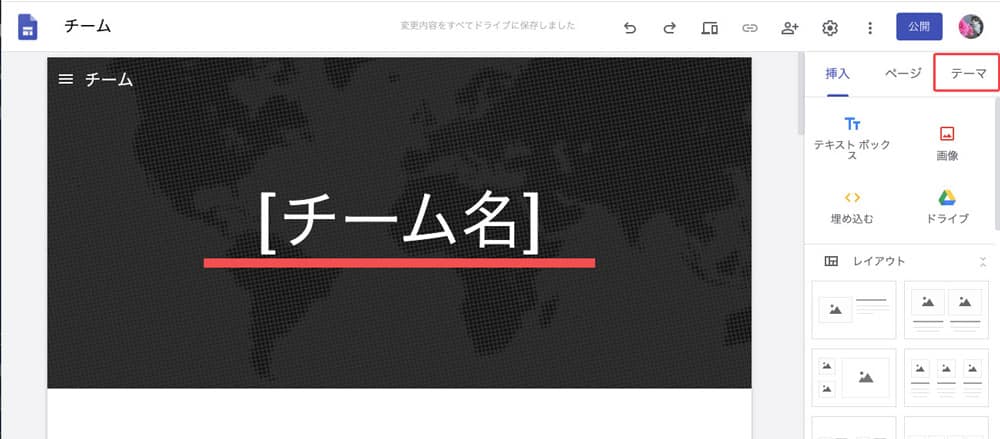
テンプレートやテーマを決める
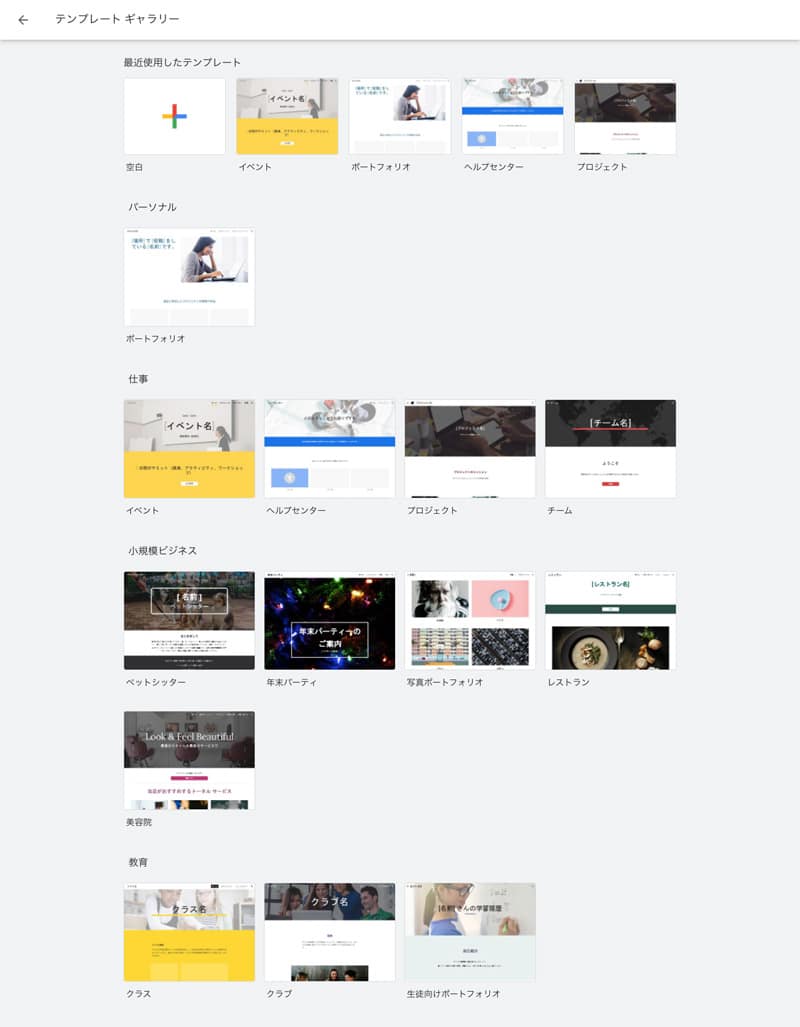
 Google サイト にアクセスしたら、テンプレートギャラリーが表示されていろいろなタイプのテンプレートが表示されたわ。
Google サイト にアクセスしたら、テンプレートギャラリーが表示されていろいろなタイプのテンプレートが表示されたわ。

 まずは、テンプレートを選んでみましょう。
まずは、テンプレートを選んでみましょう。
テンプレートは作る人の好みもあるかと思いますが、作りたいサイトのイメージに近いものを選んでみてください。今回は社内ポータルなので 「チーム」 というテンプレートはどうですか?

 うん、悪くない! レイアウトやデザインはあとから変えられるのよね?
うん、悪くない! レイアウトやデザインはあとから変えられるのよね?
 もちろん、あとから載せたいコンテンツに合わせてカスタマイズできますよ。
もちろん、あとから載せたいコンテンツに合わせてカスタマイズできますよ。
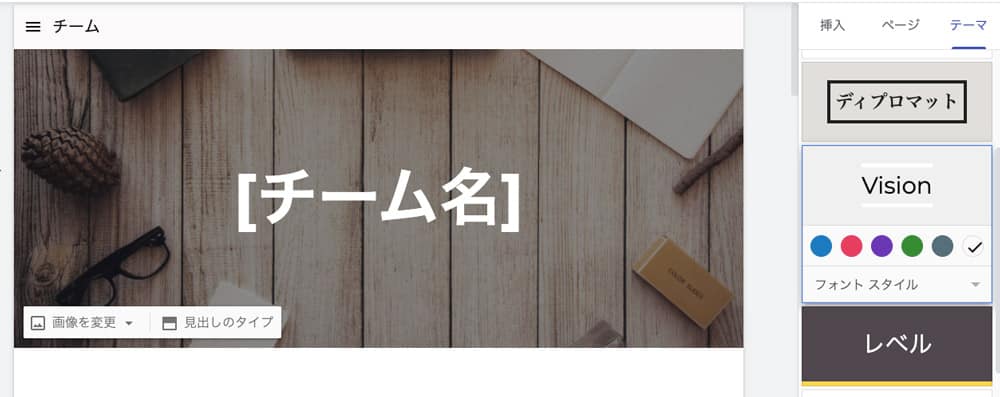
テンプレートが決まったら、次にテーマを決めましょう。この辺は作る人のセンスもあるんですが、会社のCI(コーポレートアイデンティティ)とかに合わせてまずはざっくり設定してみましょう。テーマもあとから変更することもできるので。
テーマは右のタブをクリックすると表示されます。

 じゃあ、まずはテーマを決めてみるね。
じゃあ、まずはテーマを決めてみるね。
うーん、この中だと自分のイメージに近いのは 「Vision」 かな。テーマカラーは無難に白。フォントはとりあえずデフォルトで。うん、こんな感じかな。

レイアウトを決める
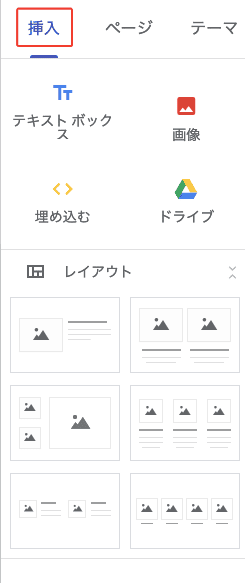
 テーマが決まったら 「挿入」 からレイアウトを決めていきます。さっき作った構成に近いものを選んでみてください。
テーマが決まったら 「挿入」 からレイアウトを決めていきます。さっき作った構成に近いものを選んでみてください。
このレイアウトの中の区切られたコンテンツのことを 「セクション」 と言います。

 デフォルトのテンプレートだとサイトの説明文の下に3分割のコンテンツが入っているので、その上に2分割のコンテンツを挿入したいかな。
デフォルトのテンプレートだとサイトの説明文の下に3分割のコンテンツが入っているので、その上に2分割のコンテンツを挿入したいかな。
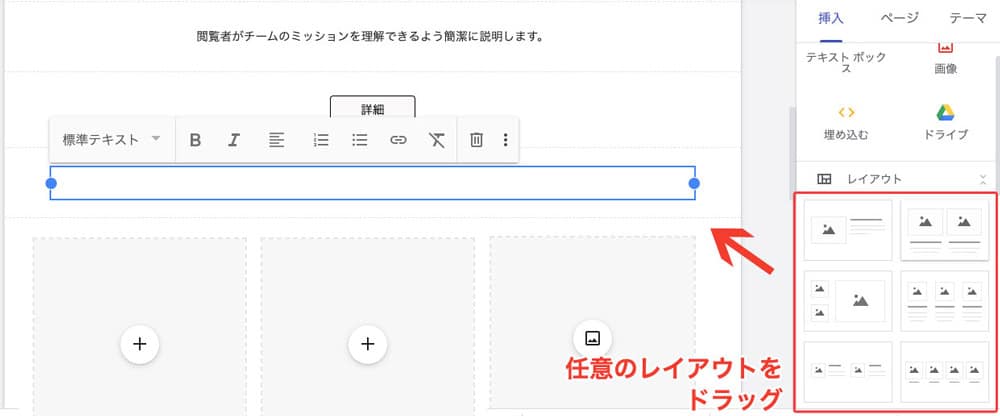
 では、挿入したい部分に右側の2分割のレイアウトをドラッグしてみてください。
では、挿入したい部分に右側の2分割のレイアウトをドラッグしてみてください。

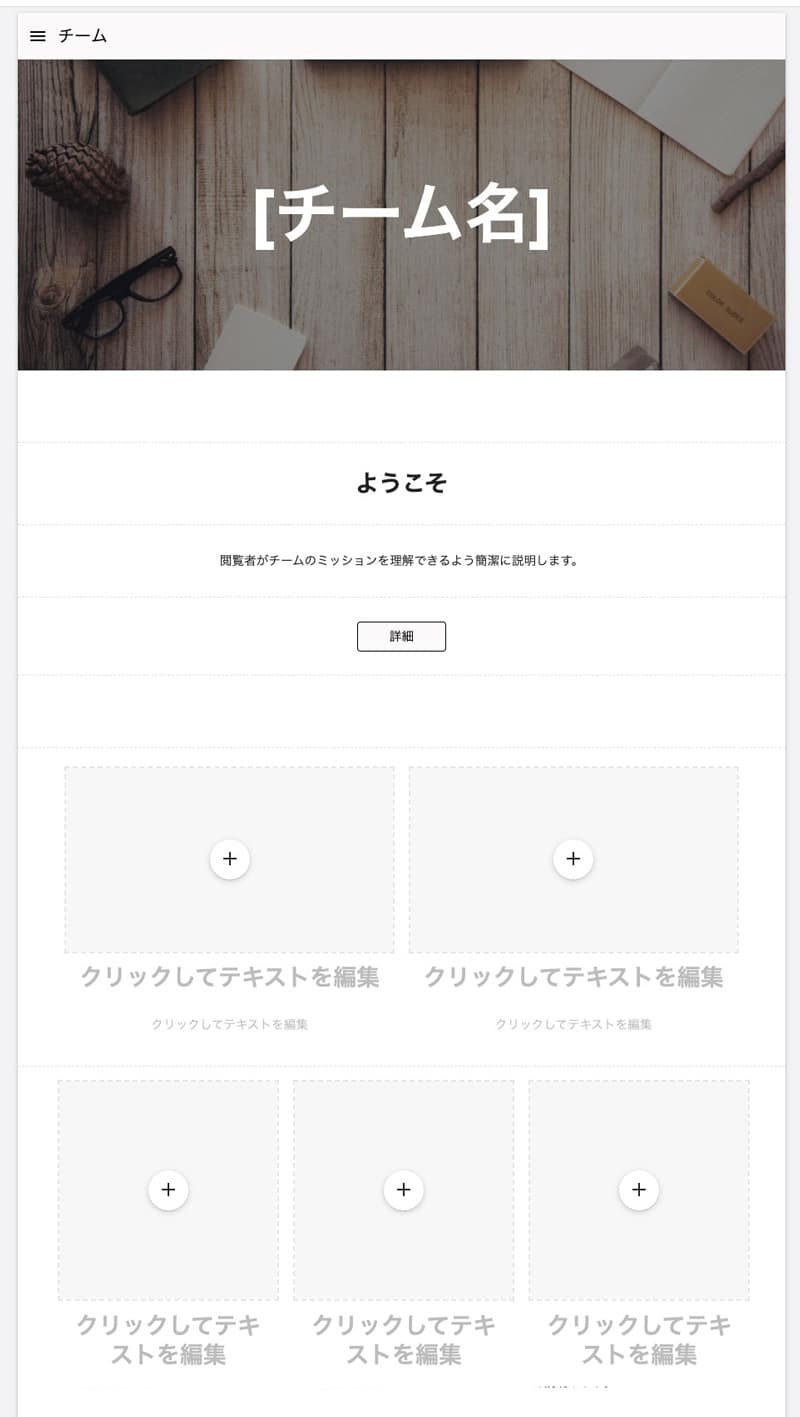
 上が2分割、下が3分割になった!
上が2分割、下が3分割になった!

要素を削除する
 テンプレートには文字や写真など不要な要素が入っていますよね。使わない要素はあらかじめ削除しちゃいましょう!
テンプレートには文字や写真など不要な要素が入っていますよね。使わない要素はあらかじめ削除しちゃいましょう!
 不要な要素かセクションをクリックで選択して、削除アイコン(ゴミ箱マーク)をクリックすれば簡単に消すことができるのね。
不要な要素かセクションをクリックで選択して、削除アイコン(ゴミ箱マーク)をクリックすれば簡単に消すことができるのね。

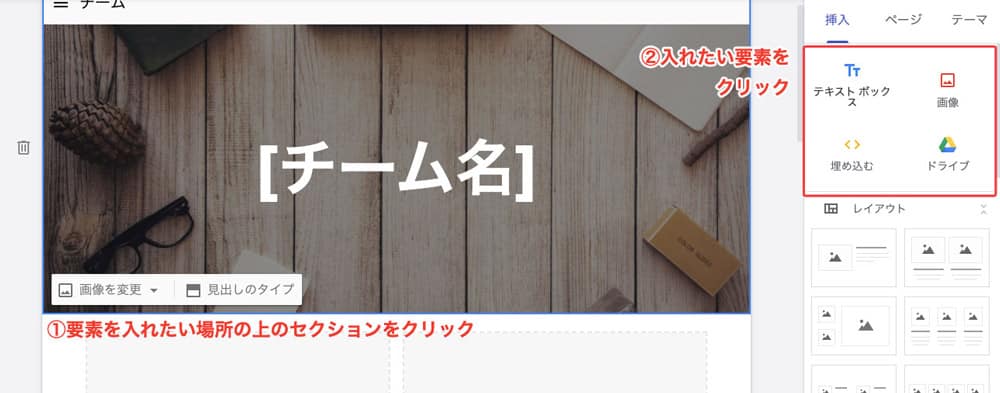
 逆に要素を追加したい場合は、要素を入れたい場所の上のセクションをクリックして、右の 「挿入」 から任意の要素 (テキストボックス、画像、 URL 埋め込み、 Google ドライブ) をクリックすればOKです。
逆に要素を追加したい場合は、要素を入れたい場所の上のセクションをクリックして、右の 「挿入」 から任意の要素 (テキストボックス、画像、 URL 埋め込み、 Google ドライブ) をクリックすればOKです。

写真や文字を編集する
 ざっくりとレイアウトができたから、次はいよいよコンテンツを編集ね。
ざっくりとレイアウトができたから、次はいよいよコンテンツを編集ね。
 構成の内容に沿って写真や文言を編集してみましょう。
構成の内容に沿って写真や文言を編集してみましょう。
まずは左上の 「サイト名を入力」 というところですが、もし決まってなければ 「らくらく出版 社内ポータル」 と入れておきましょう。

 すごい、文字を入れるだけでサイト名が反映された!
すごい、文字を入れるだけでサイト名が反映された!
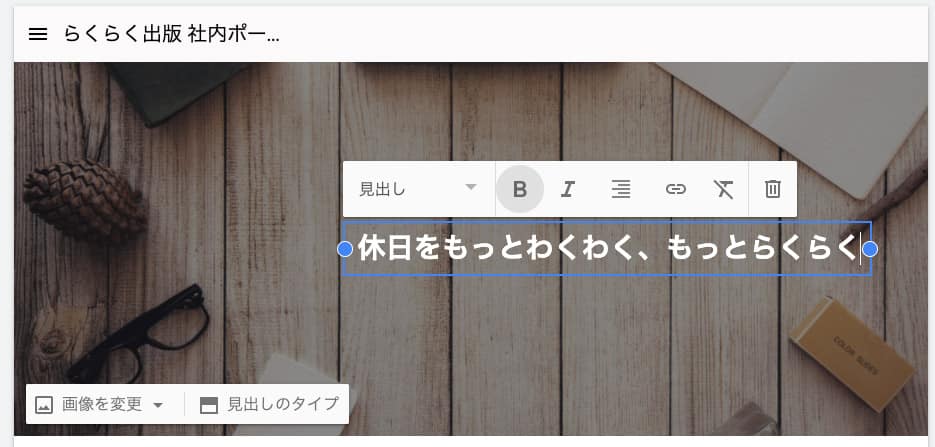
[チーム名] のところには、会社のキャッチコピーを入れてみよう。直感的に操作できて、 Google のスライドを使ってるような感覚に近いかも。

 「見出しのタイプ」 からバナー (メインのビジュアル) の大きさも変更できるんですが、とりあえず今はデフォルトにしておきましょう。
「見出しのタイプ」 からバナー (メインのビジュアル) の大きさも変更できるんですが、とりあえず今はデフォルトにしておきましょう。
もし、バナーに入れる写真があれば、それも入れちゃいましょう。バナーの上に表示されている 「画像を変更」 から差し替えられますよ。

 できたー! できたらどこかにロゴも入れたいかも
できたー! できたらどこかにロゴも入れたいかも

 ロゴは、サイト名のところにカーソルを合わせると 「ロゴを追加」 と出るので、そこから挿入することができますよ。
ロゴは、サイト名のところにカーソルを合わせると 「ロゴを追加」 と出るので、そこから挿入することができますよ。

 設定画面が表示されるので、ロゴ画像をアップロードしてみてください。
設定画面が表示されるので、ロゴ画像をアップロードしてみてください。
ファビコン (その Web サイトのシンボルマークで、ブラウザのタブやお気に入りに登録したときに表示される小さな画像のこと) もこの画面から設定できるので、よかったらそこにもロゴを入れてみてください。

 ロゴを入れたらだいぶサイトっぽくなってきた! じゃあ次は早速コンテンツを入れてみよう♪
ロゴを入れたらだいぶサイトっぽくなってきた! じゃあ次は早速コンテンツを入れてみよう♪

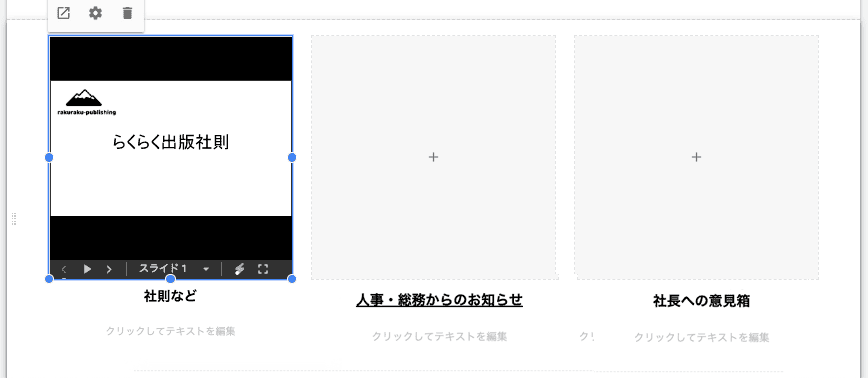
 では次は構成に合わせて各セクションに文言を入れてみてください。ここも文字を入れるだけなので簡単ですよ。
では次は構成に合わせて各セクションに文言を入れてみてください。ここも文字を入れるだけなので簡単ですよ。

 こんな感じで大丈夫かな。本当に文字を直打ちするだけでいいんだね〜。
こんな感じで大丈夫かな。本当に文字を直打ちするだけでいいんだね〜。

Google アプリと連携してコンテンツを編集する
 今度はいよいよコンテンツを入れていきましょう。各セクションにはどんなコンテンツを入れるイメージですか?
今度はいよいよコンテンツを入れていきましょう。各セクションにはどんなコンテンツを入れるイメージですか?
 入れたいコンテンツのイメージをまとめてみたよ。
入れたいコンテンツのイメージをまとめてみたよ。
- 「代表からのお知らせは」 動画に収録してで埋め込む。
- 社内スケジュールのカレンダーは、 Google カレンダーで表示。
- 社則はクリックすればそのまま社則が書かれたページに遷移する。
- 人事 ・ 総務からのお知らせはクリックすると一覧ページに遷移する。
- さらに、お知らせの見出しをクリックしたら各お知らせの詳細ページを見られるようにする。
- 社長への意見箱は、 Google フォームが立ちあがるようにする。
【カレンダーの挿入】
 では、簡単なところからやってみましょうか。まず社内スケジュールのカレンダーはすでにあるものを表示させるんですよね。
では、簡単なところからやってみましょうか。まず社内スケジュールのカレンダーはすでにあるものを表示させるんですよね。
そのカレンダーは、 Google のサイトを作成している人のアカウントのマイカレンダーに共有されてないといけないんですけどそこは大丈夫ですか?
 もともと全社員に共有されているカレンダーだから大丈夫。
もともと全社員に共有されているカレンダーだから大丈夫。
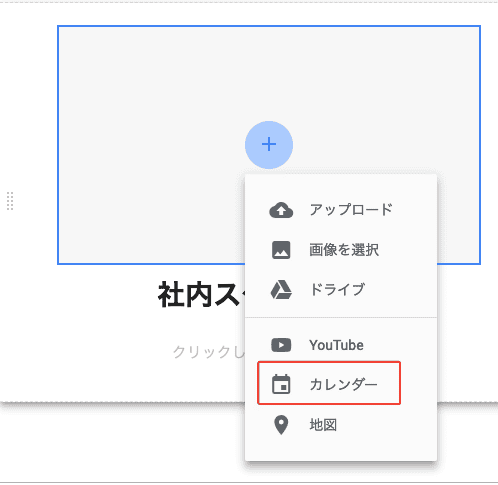
 では、カレンダーを入れたい場所の追加アイコン (+) をクリックしたら、 Google サイトで連携できるアプリが出てくるので、カレンダーを選んでください。
では、カレンダーを入れたい場所の追加アイコン (+) をクリックしたら、 Google サイトで連携できるアプリが出てくるので、カレンダーを選んでください。

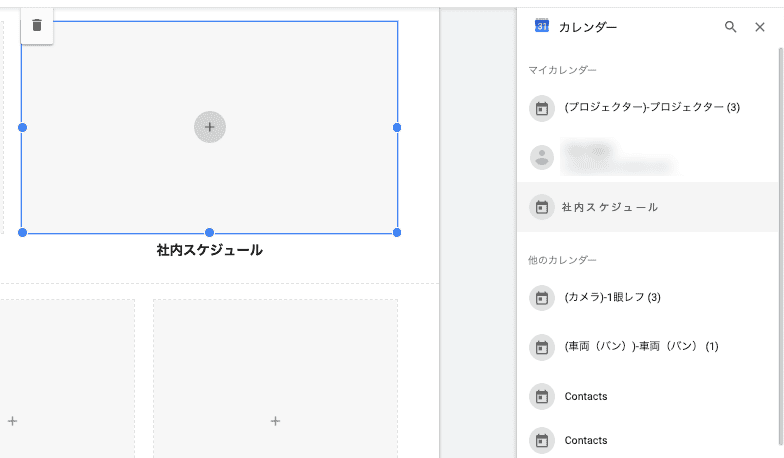
 マイカレンダーの一覧が出てきた!
マイカレンダーの一覧が出てきた!

 その中から表示させたいカレンダーを選んでみてください。
その中から表示させたいカレンダーを選んでみてください。
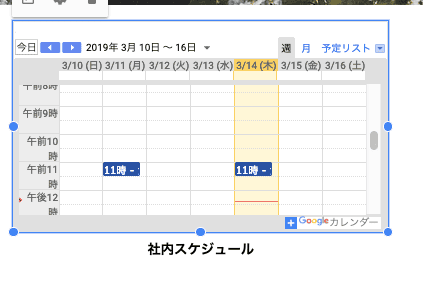
デフォルトは1日ごとのカレンダー (予定リスト) になっているので、月表示、週表示にしたい場合はカレンダーをダブルクリックしてカスタマイズしてみましょう。
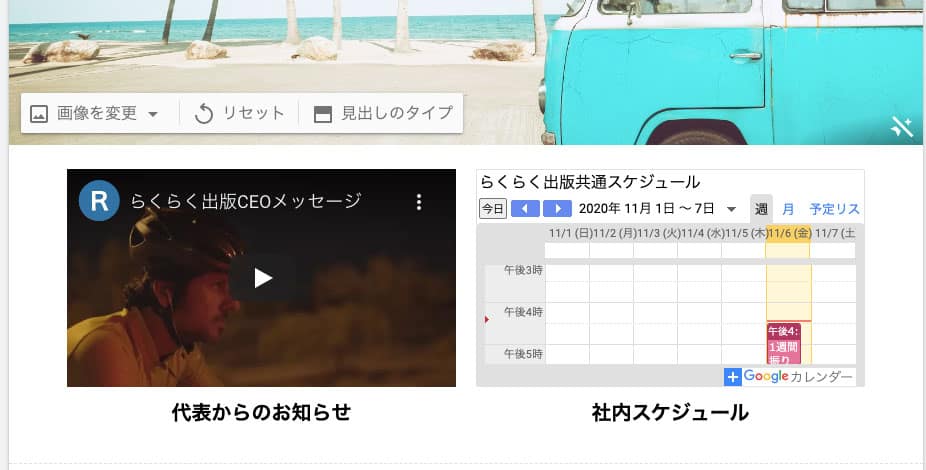
 Google カレンダーが週ごとに表示された
Google カレンダーが週ごとに表示された【動画の挿入】
 社長メッセージの動画って、あれですよね、限定公開で YouTube に上がっているやつ。
社長メッセージの動画って、あれですよね、限定公開で YouTube に上がっているやつ。
 そうそう。それがそのまま埋め込みできればOK。
そうそう。それがそのまま埋め込みできればOK。
 YouTube に上がっている動画をサイトに載せるときは、下記の手順で設定します。
YouTube に上がっている動画をサイトに載せるときは、下記の手順で設定します。
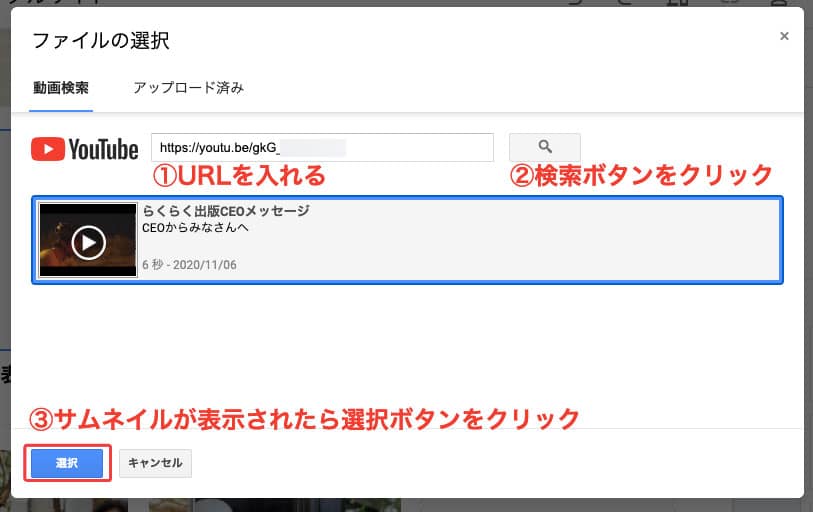
追加アイコン (+) をクリックしたら 「YouTube」 を選択してください。
次に、 URL を入れる枠が表示されるので、載せたい YouTube の URL を入れて検索ボタンをクリックしてみてください。
最後に、動画のサムネイルが表示されたら 「選択」 ボタンをクリックします。

 動画が埋め込まれた!
動画が埋め込まれた!

【Googleのファイルとの連携】
 次に社則ですが、社則はどんなファイルで作ってありますか?
次に社則ですが、社則はどんなファイルで作ってありますか?
 ページ数が結構多いから、 Google スライドにまとめてあるよ。
ページ数が結構多いから、 Google スライドにまとめてあるよ。
 では、追加アイコン (+) から 「ドライブ」 を選択してください。 Google ドライブの中にある、該当のファイルを選べば完了です。
では、追加アイコン (+) から 「ドライブ」 を選択してください。 Google ドライブの中にある、該当のファイルを選べば完了です。

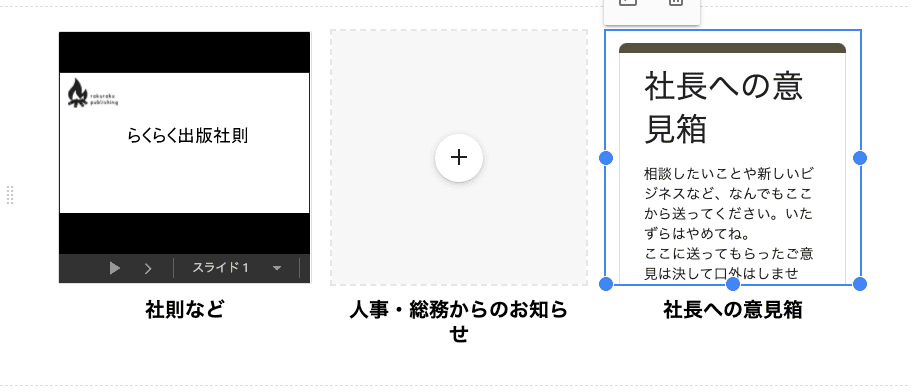
 すごい、スライドショーで表示されるようになってる。クリックすれば元のファイルを閲覧できるのね。
すごい、スライドショーで表示されるようになってる。クリックすれば元のファイルを閲覧できるのね。
【Googleフォームと連携する】
 社長への意見箱は Google フォームを利用するとさきほど聞きましたが、すでに Google フォームはできてますか?
社長への意見箱は Google フォームを利用するとさきほど聞きましたが、すでに Google フォームはできてますか?
 社長が作ったやつをシェアしてもらってるから、共有ファイルに入ってるよ。
社長が作ったやつをシェアしてもらってるから、共有ファイルに入ってるよ。
 ではここも、追加アイコン (+) をクリックして 「ドライブ」 から該当する Google フォームのファイルを選択してください。
ではここも、追加アイコン (+) をクリックして 「ドライブ」 から該当する Google フォームのファイルを選択してください。

 これはクリックするとフォームのページに遷移するのね。ここもこれで完成!
これはクリックするとフォームのページに遷移するのね。ここもこれで完成!
【別階層のページに遷移する】
 次は人事・総務からのお知らせですね。これは1階層下の遷移先ページを新しく作る必要がありますね。
次は人事・総務からのお知らせですね。これは1階層下の遷移先ページを新しく作る必要がありますね。
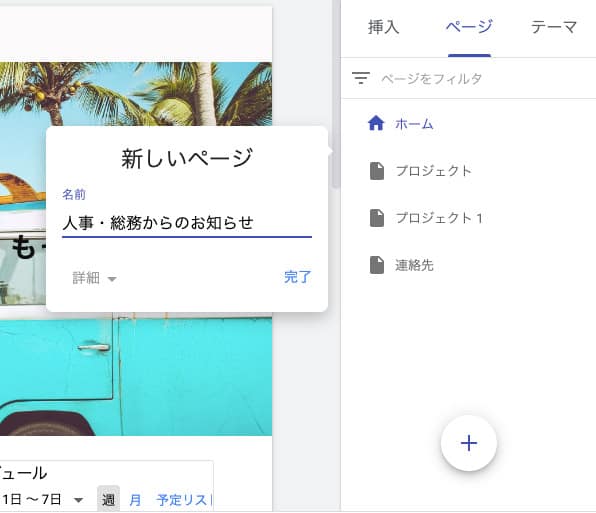
新しいページを作るには、右側のメニューから 「ページ」 をクリックして、下の方にある + マークにカーソルを合わせてください。 「新しいページ」 をクリックしたら、ページ名を入力して、 [完了] をクリックすれば新しいページができ上がります。

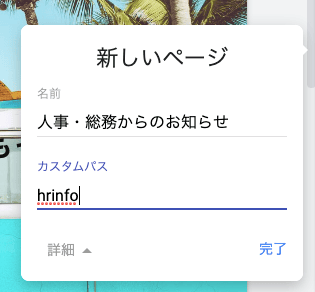
 もし任意の URL を設定したい場合は、 「詳細」 をクリックして 「カスタムパス」 のところに URL に使いたい文字列を入れてみてください。
もし任意の URL を設定したい場合は、 「詳細」 をクリックして 「カスタムパス」 のところに URL に使いたい文字列を入れてみてください。

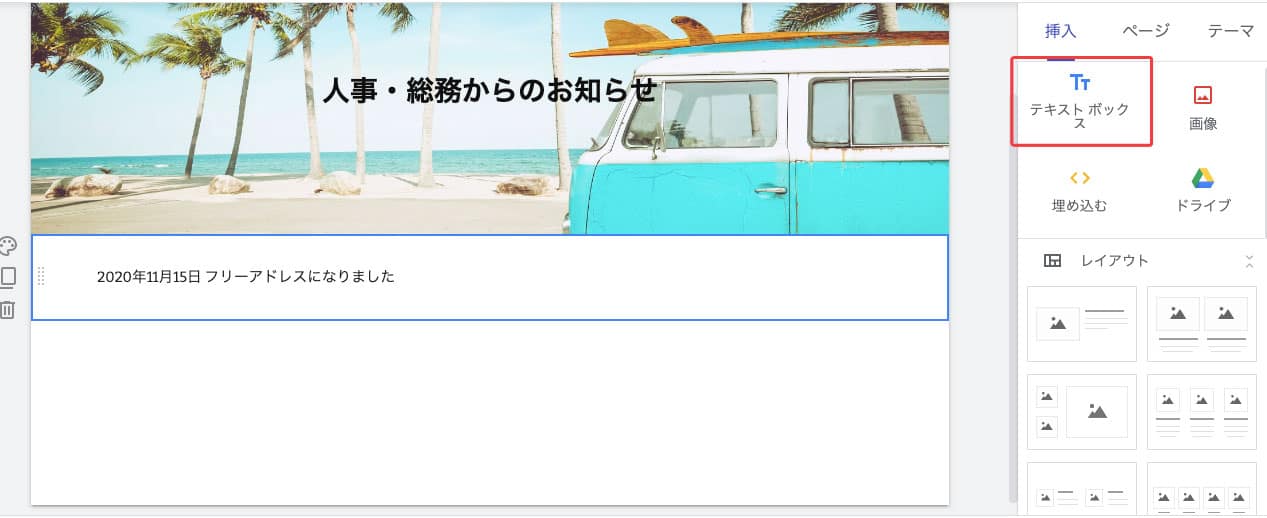
 あ、新しいページができた! このページを人事・総務からのお知らせ一覧にしたいから、まずはページの中に見出しを入れていきたいんだけど…。
あ、新しいページができた! このページを人事・総務からのお知らせ一覧にしたいから、まずはページの中に見出しを入れていきたいんだけど…。
 その場合は右メニューの 「挿入」 から 「テキストボックス」 を選んでテキストを入れてみてください。
その場合は右メニューの 「挿入」 から 「テキストボックス」 を選んでテキストを入れてみてください。

 さらにもう1階層下に詳細な情報を入れたい場合はどうすればいいのかな?
さらにもう1階層下に詳細な情報を入れたい場合はどうすればいいのかな?
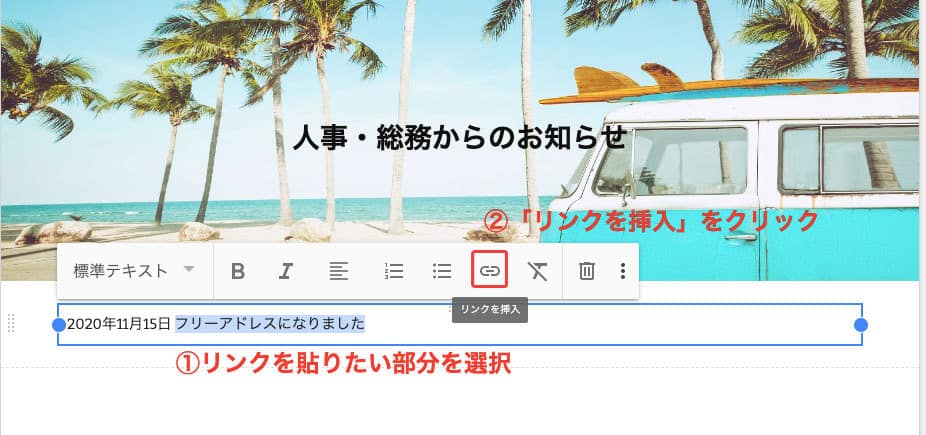
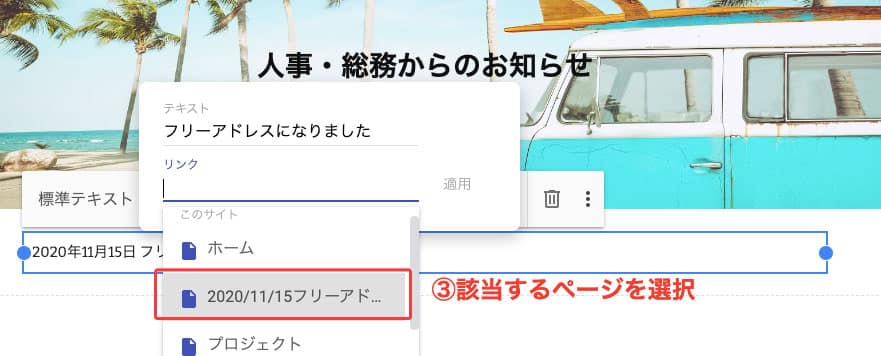
 さっきと同様にまた新しいページを作ってみてください。そのページにコンテンツを入れたら、下記の手順でリンクを貼ります。
さっきと同様にまた新しいページを作ってみてください。そのページにコンテンツを入れたら、下記の手順でリンクを貼ります。
- テキストのリンクを貼りたい部分を選択

- 「リンクを挿入」 をクリック
- 該当するページを選択

- 適用をクリック
 リンクからバッチリ遷移できるようになった!
リンクからバッチリ遷移できるようになった!
 宗さん、この短時間でだいぶ操作に慣れてきましたね。では、次はトップページからお知らせページにリンクを貼ってみましょう。
宗さん、この短時間でだいぶ操作に慣れてきましたね。では、次はトップページからお知らせページにリンクを貼ってみましょう。
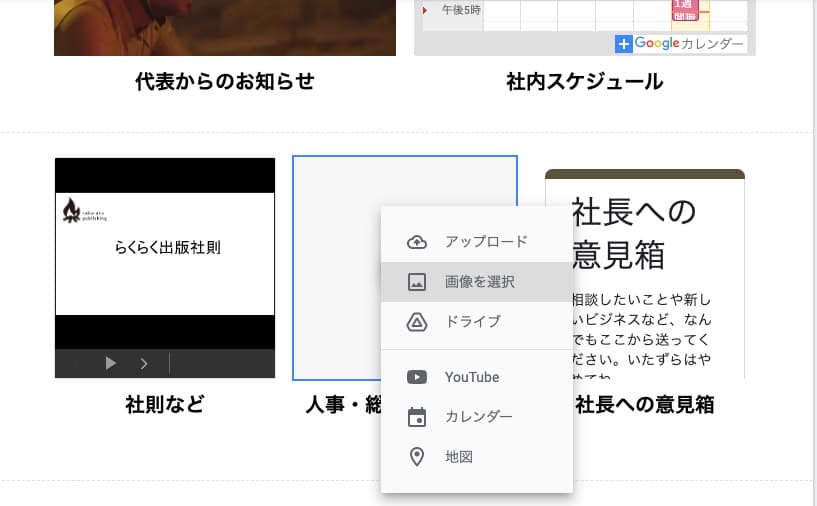
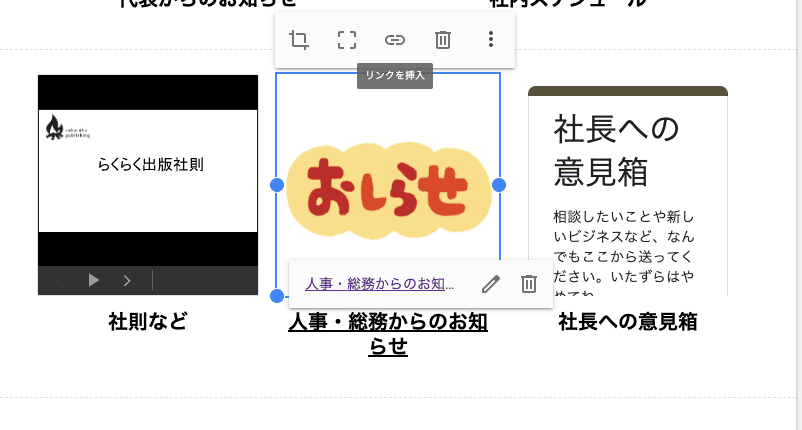
まず、 「人事・総務からのお知らせ」 の、追加アイコン (+) をクリックして画像を入れます。画像はお知らせのページであることがわかりやすいものがおすすめです。

 OK、そうしたらさっきの要領で見出しとに画像リンクを貼ればいいのね。できたー!
OK、そうしたらさっきの要領で見出しとに画像リンクを貼ればいいのね。できたー!

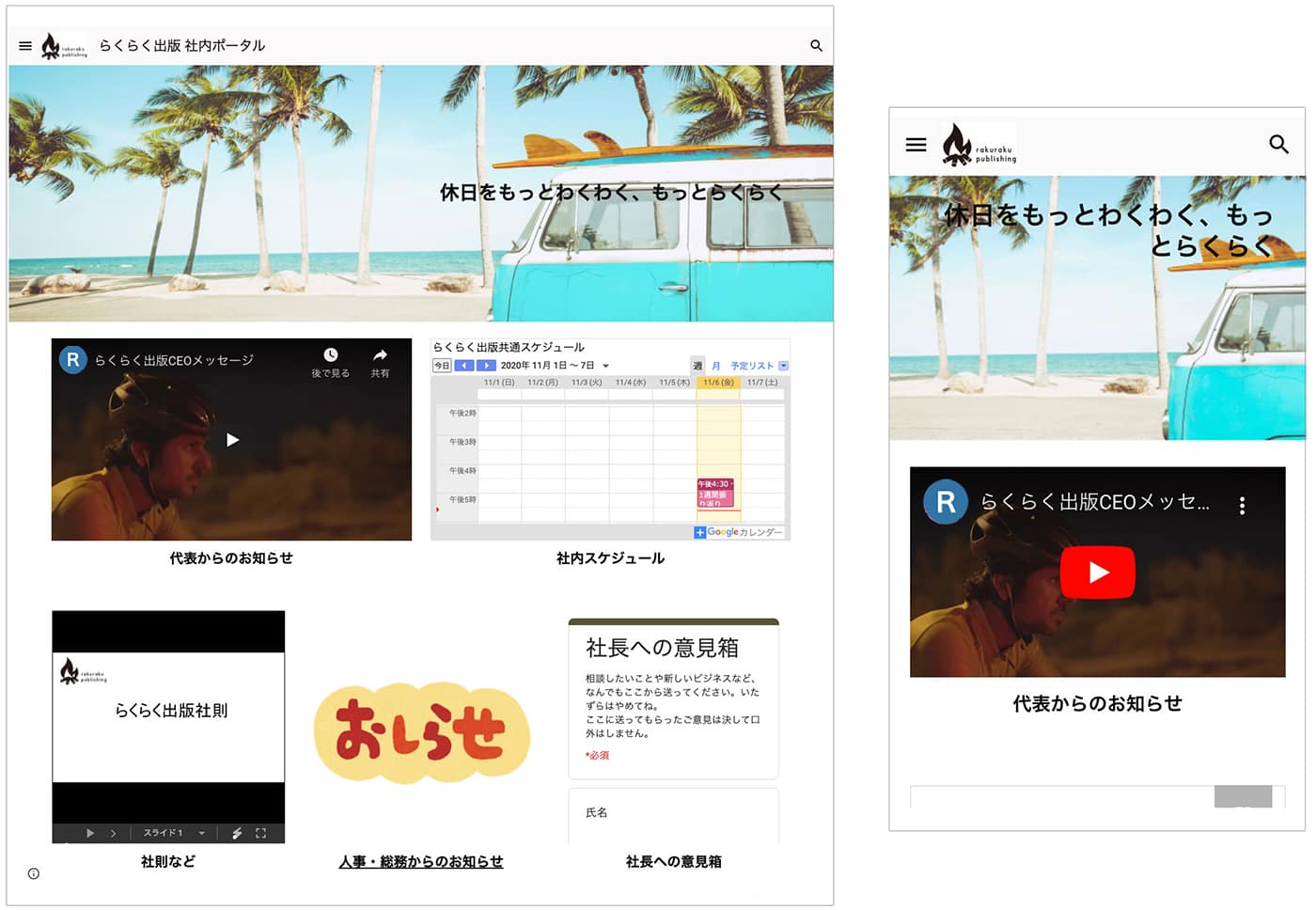
 スマホからも見やすいし、いい感じですね。
スマホからも見やすいし、いい感じですね。
 左 : パソコンの画面 右 : スマートフォンの画面
左 : パソコンの画面 右 : スマートフォンの画面公開設定をしたら公開!
 これであとは公開するだけだね!
これであとは公開するだけだね!
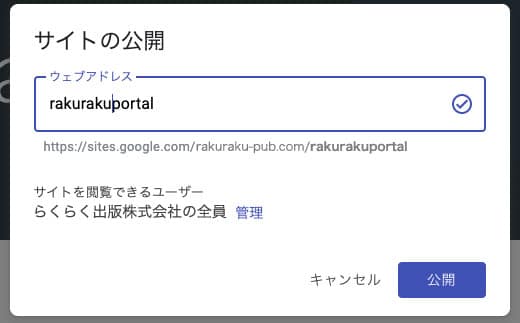
 公開するときは右上の 「公開」 ボタンを押して下記の手順で設定をしていきます。まず、社内ポータルなので、下記の手順で社内のユーザーだけ閲覧できるようにしましょう。
公開するときは右上の 「公開」 ボタンを押して下記の手順で設定をしていきます。まず、社内ポータルなので、下記の手順で社内のユーザーだけ閲覧できるようにしましょう。
- 右上の 「公開」 ボタンをクリック
- ウェブアドレスを設定する
ポータルサイトであることがわかりやすいものを入れておきましょう。

次にサイトを閲覧できるユーザーの設定ですが、デフォルトでは同じ社内のユーザーに限定されています。ポータルサイトは社内限定公開のケースが多いかと思うので、このままにしておきます。
※部署やチームごとに Google グループを作成している場合は、その特定のグループのみ閲覧できる設定にすることも可能です。
設定が終わったら 「公開」 をクリックします。
 これで社員全員がこのポータルサイトをみられるようになるのね。阿井くんどうもありがとう。
これで社員全員がこのポータルサイトをみられるようになるのね。阿井くんどうもありがとう。
使い方をバッチリ覚えたらから更新は私一人でもできそう!
 がんばってポータルサイトのコンテンツを充実させてくださいね。楽しみにしてます!
がんばってポータルサイトのコンテンツを充実させてくださいね。楽しみにしてます!
まとめ
今回、 Google サイトを使って社内ポータルを作ってみたのですが、本当に Web の知識のない私でもサイトを作ることができました。
HTML を使うことは一切なく、まるで Google のドキュメントファイルを操作する感覚でした。普段、仕事で Google Workspace を使っている人なら、直感的に使えるサイトだと思います。予算もかけず、社内のエンジニアの手を煩わすこともなくサイトを作りたい、と考えている人にとって、 Google サイトはまさにニーズに応えるツールですよ。





